Pour les impatients, comme d’ab, le lien direct :
Un systﺣ۷me de notation par ﺣ۸toiles accessible

Tout d’abord, un peu de code HTML
<ul class="notes-echelle">
<li>
<label for="note01" title="Note : 1 sur 3">1</label>
<input type="radio" name="notesA" id="note01" value="1" />
</li>
<li>
<label for="note02" title="Note : 2 sur 3">2</label>
<input type="radio" name="notesA" id="note02" value="2" />
</li>
<li>
<label for="note03" title="Note : 3 sur 3">3</label>
<input type="radio" name="notesA" id="note03" value="3" />
</li>
</ul>Que noter de particulier sur ce code HTML ?
- Utiliser des vrais champs de formulaires, des checkboxes en l’occurrence, afin de permettre sa lecture aux synthﺣ۷se vocales (entre autre via un listage des champs de formulaires).
- Utiliser une information textuelle et visuelle avec des chiffres pour indiquer les notes. Si les images sont dﺣ۸sactivﺣ۸es, il faut que les notes soient toujours identifiables. Aussi cela sert ﺣ tout le monde pour se repﺣ۸rer dans le cas d’une notation fine, par exemple, dans une notation de 1 ﺣ 30, sans chiffres il serait difficile d’attribuer ﺣ coups sﺣﭨr la note de 12.
- Relier les ﺣ۸tiquettes aux champs de formlaires. Utiliser des
labelreliﺣ۸s ﺣ desinputvia les attributsforetidpour les synthﺣ۷ses vocales d’une part et d’autre part pour avoir la possibilitﺣ۸ de cliquer sur l’ﺣ۸tiquette pour cocher le bouton radio. - Expliciter les ﺣ۸tiquettes. Un
titlesur leslabelpour expliciter au mieux les notes, notamment en prﺣ۸cisant sur combien la notation est possible. Si l’on navigue avec une synthﺣ۷se vocale et qu’il n’y a pas de title explicites, on ne sait qu’au dernier chiffre la notation maximum.
Un peu de CSS aussi
En premier lieu, nous allons crﺣ۸er une mise en page comme si il n’y avait pas de Javascript de prﺣ۸vu par la suite. En effet, le Javascript doit toujours ﺣ۹tre un surcouche non obligatoire au bon fonctionnement.
Pour l’image de l’ﺣ۸toile, j’utilise un sprite CSS avec l’ﺣ۸tat inactif et actif. Les deux ﺣ۸tats sont sﺣ۸parﺣ۸s d’un espace vide sur l’image afin de permettre un grossissement de polices honorable.

Pour ce qui est du code CSS, ce n’est pas trﺣ۷s compliquﺣ۸ﺡ :
ul.notes-echelle {
margin:0;
padding:0;
font:.75em/1.2 Arial, Helvetica, sans-serif;
}
ul.notes-echelle li {
float:left;
margin:0;
padding:0;
list-style:none;
min-width:20px;
min-height:20px;
}
/* Correctif IE6 sur min-width & min-height */
* html ul.notes-echelle.js li {
width:20px;
height:20px;
}
ul.notes-echelle li label {
display:block;
text-align:center;
line-height:20px;
background:url(etoiles.gif) center top no-repeat;
cursor:pointer;
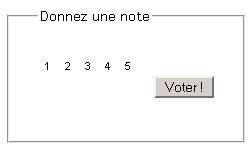
}Voici le rﺣ۸sultat obtenuﺡ :

L’effet de jauge ﺣ la souris
En Javascript cette fois, nous allons donner ce fameux effet Web 2.0 de survol ﺣ la souris.
Nous avons donc besoin de prﺣ۸voir en CSS l’ﺣ۸tat inactif. Pour cela nous allons crﺣ۸er une nouvelle classe CSS qui dﺣ۸placera la position du sprite sur l’image de l’ﺣ۸toile inactive.
ul.notes-echelle li.note-off label {
background-position:center -60px;
}Ensuite, le code jQuery est expliquﺣ۸ dans les commentairesﺡ :
// Lorsque le DOM est chargﺣ۸ on applique le Javascript $(document).ready(function() {
// On ajoute la classe "js" ﺣ la liste pour mettre en place par la suite du code CSS uniquement dans le cas oﺣﺗ le Javascript est activﺣ۸
$("ul.notes-echelle").addClass("js");
// On passe chaque note ﺣ l'ﺣ۸tat grisﺣ۸ par dﺣ۸faut
$("ul.notes-echelle li").addClass("note-off");
// Au survol de chaque note ﺣ la souris
$("ul.notes-echelle li").mouseover(function() {
// On passe les notes supﺣ۸rieures ﺣ l'ﺣ۸tat inactif (par dﺣ۸faut)
$(this).nextAll("li").addClass("note-off");
// On passe les notes infﺣ۸rieures ﺣ l'ﺣ۸tat actif
$(this).prevAll("li").removeClass("note-off");
// On passe la note survolﺣ۸e ﺣ l'ﺣ۸tat actif (par dﺣ۸faut)
$(this).removeClass("note-off");
});
// Lorsque l'on sort du sytﺣ۷me de notation ﺣ la souris
$("ul.notes-echelle").mouseout(function() {
// On passe toutes les notes ﺣ l'ﺣ۸tat inactif
$(this).children("li").addClass("note-off");
// On simule (trigger) un mouseover sur la note cochﺣ۸e s'il y a lieu
$(this).find("li input:checked").parent("li").trigger("mouseover");
});
});
L’effet de jauge au clavier
Il faut bien sﺣﭨr avoir le mﺣ۹me rendu si l’on souhaite renseigner le formulaire au clavier. Pour cela, il faut agir directement sur les boutons radios.
$("ul.notes-echelle input")
// Lorsque le focus est sur un bouton radio
.focus(function() {
// On passe les notes supﺣ۸rieures ﺣ l'ﺣ۸tat inactif (par dﺣ۸faut)
$(this).parent("li").nextAll("li").addClass("note-off");
// On passe les notes infﺣ۸rieures ﺣ l'ﺣ۸tat actif
$(this).parent("li").prevAll("li").removeClass("note-off");
// On passe la note du focus ﺣ l'ﺣ۸tat actif (par dﺣ۸faut)
$(this).parent("li").removeClass("note-off");
})
// Lorsque l'on sort du sytﺣ۷me de notation au clavier
.blur(function() {
// Si il n'y a pas de case cochﺣ۸e
if($(this).parents("ul.notes-echelle").find("li input:checked").length == 0) {
// On passe toutes les notes ﺣ l'ﺣ۸tat inactif
$(this).parents("ul.notes-echelle").find("li").addClass("note-off");
}
});Cacher les boutons radiosﻗ۵
ﻗ۵de maniﺣ۷re accessible
Ou comment les cacher visuellement sans les rendre invisibles aux synthﺣ۷ses vocales grﺣ۱ce au CSS.
Il faut ﺣ۸viter les rﺣ۷gles CSS visibility:hidden ou display:none et prﺣ۸fﺣ۸rer un positionnement hors de l’ﺣ۸cran avec la mﺣ۸thode bien connue du position:absolute. Pour appliquer ce style, nous allons nous servir de notre classe CSS « js » qui s’applique uniquement lorsque le Javascript est activﺣ۸ :
ul.notes-echelle.js input {
position:absolute;
left:-999%;
}ﻗ۵et sans perdre d’information
Hﺣ۸ ouiﺡ ! Si on restait lﺣ , un utilisateur qui aurait les images dﺣ۸sactivﺣ۸es n’aurait pas d’informations visuelles sur le positionnement de son focus ni des notes cochﺣ۸es.
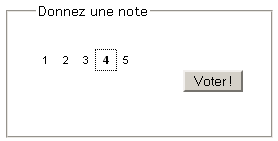
Exemple de cas, voici une capture pour un tel utilisateur lorsqu’il a cochﺣ۸ la note 4ﺡ :

Pas trﺣ۷s parlant n’est-ce pasﺡ !
Pour ﺣ۸viter ce problﺣ۷me, il faut aussi afficher un focus sur les chiffres lors d’une navigation au clavier et indiquer autrement que par l’image que la case est cochﺣ۸e. Ainsi, on peut indiquer la note cochﺣ۸e en gras car cela ﺣ un impact visuel sans utiliser d’image. De mﺣ۹me, le focus sur la note peut ﺣ۹tre indiquﺣ۸ classiquement par une bordure en pointillﺣ۸s.
/* Effet lorsque une note est cochﺣ۸e */
ul.notes-echelle li.note-checked {
font-weight:bold;
}
/* Effet lorsque une note est tabulﺣ۸e au clavier */
ul.notes-echelle.js li.note-focus {
outline:1px dotted #000;
}En Javascript, nous allons donc ﺣ۸galement placer/supprimer ces classes aux bons momentsﺡ :
$("ul.notes-echelle input")
// Lorsque le focus est sur un bouton radio
.focus(function() {
// On supprime les classes de focus
$(this).parents("ul.notes-echelle").find("li").removeClass("note-focus");
// On applique la classe de focus sur l'item tabulﺣ۸
$(this).parent("li").addClass("note-focus");
// [...] cf. code prﺣ۸cﺣ۸dent
})
// Lorsque l'on sort du sytﺣ۷me de notation au clavier
.blur(function() {
// On supprime les classes de focus
$(this).parents("ul.notes-echelle").find("li").removeClass("note-focus");
// [...] cf. code prﺣ۸cﺣ۸dent
})
// Lorsque la note est cochﺣ۸e
.click(function() {
// On supprime les classes de note cochﺣ۸e
$(this).parents("ul.notes-echelle").find("li").removeClass("note-checked");
// On applique la classe de note cochﺣ۸e sur l'item choisi
$(this).parent("li").addClass("note-checked");
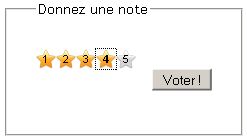
});Ci-dessous, on voit que grﺣ۱ce au code ajoutﺣ۸ la note choisie est visible et le focus aussi.

Appliquer l’effet au notes dﺣ۸jﺣ cochﺣ۸es
Le systﺣ۷me fonctionne mais il ne faut pas oublier d’appliquer de style de jauge sur les boutons radios cochﺣ۸s par dﺣ۸faut lors du chargement de la page.
// On simule un survol souris des boutons cochﺣ۸s par dﺣ۸faut
$("ul.notes-echelle input:checked").parent("li").trigger("mouseover");
// On simule un click souris des boutons cochﺣ۸s
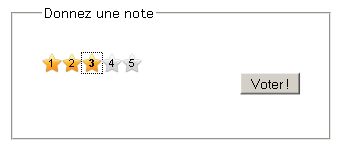
$("ul.notes-echelle input:checked").trigger("click");Et voilﺣ le rﺣ۸sultat final :

N’attendons plus, jetons un coup d’ﺧil ﺣ la dﺣ۸moﺡ :

Ce que nos lecteurs en disent :
Bouctoubou
Vincent Valentin
STPo
CUT HERE
bruno bichet
Jeux
0x1gene
Les commentaires sont clos.