Donc, je répète pour ceux qui vont crier Va dans le métro Satanas !
, que si vous avez des données non tabulaires mais du contenu que vous souhaitez rendre visuellement en tableau, il y a des solutions.
Avec la propriété display
Malheureusement, cette propriété n’est pas interprêtée dans son ensemble par Internet Explorer 6 mais sans problème par d’autres navigateurs modernes.
Via cette propriété, il est possible de redéfinir n’importe quel élément de type block, inline, etc. en un autre type.
Cette propriété peut prendre une foule de valeurs. Celles qui vont nous interesser ici sont : table-caption, table-column, table-column-group, table-header-group, table-footer-group, table-row-group mais particulierement table, table-cell et table-row.
Exemple :
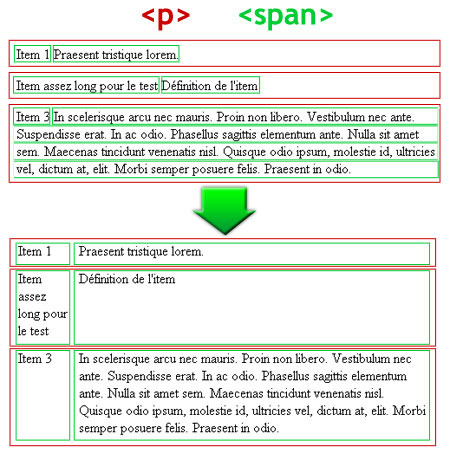
Pour transformer visuellement une liste de définition en tableau, un peu de XHTML puis de CSS :
[html] <div id="madiv"> <p> <span>Item 1</span> <span>Donec dapibus, augue nec tincidunt pretium.</span> </p> <p> <span>Item assez long pour le test</span> <span>DÃĐfinition de l'item.</span> </p> <p> <span>Item 3</span> <span>In scelerisque arcu nec mauris. Proin non libero. Vestibulum nec ante. Suspendisse erat. In ac odio. Phasellus sagittis elementum ante. Nulla sit amet sem. Maecenas tincidunt venenatis nisl. Quisque odio ipsum, molestie id, ultricies vel, dictum at, elit. Morbi semper posuere felis. Praesent in odio.</span> </p> </div>
[css] #madiv { display:table; } #madiv p { display:table-row; } #madiv p span { display:table-cell; padding:5px; }

Petite explication : Transformation de la <div> en <table>, des <p> en <tr> et des <span> en <td>.
Autre méthode
Une fois de plus, il faut palier aux manquements d’Internet Explorer 6 car la méthode précédente n’est pas interprêtée sous ce navigateur.
Voici une autre méthode que je qualifierai de plus à l’arrache
.
[html] <div id="madiv"> <p> <span>Item 1</span> Donec dapibus, augue nec tincidunt pretium. </p> <p> <span>Item assez long pour le test</span> DÃĐfinition de l'item. </p> <p> <span>Item 3</span> In scelerisque arcu nec mauris. Proin non libero. Vestibulum nec ante. Suspendisse erat. In ac odio. Phasellus sagittis elementum ante. Nulla sit amet sem. Maecenas tincidunt venenatis nisl. Quisque odio ipsum, molestie id, ultricies vel, dictum at, elit. Morbi semper posuere felis. Praesent in odio. </p> </div>
[css] #madiv p { clear:both; margin:0 0 30px 160px; } #madiv p span { float:left; width:150px; margin:0 0 0 -160px; text-align:right; }
Ici, le principe est d’appliquer une marge à gauche aux paragraphes puis de placer en flottement les balises <span> à gauche dans cette marge (pour l’exemple : 160px).
Puis on affecte une taille légèrement inférieure aux <span> pour eviter le chevauchement sur les paragraphes.
Et voilà ! Pour finir, je le répète, si vous avez des données tabulaires, utilisez les tableaux !

Ce que nos lecteurs en disent :
___seb
WhyNot
Jerome
Shemu
WhyNot
Adysone
gcyrillus
jparia
Rencontre
Les commentaires sont clos.