Mise à jour du 24/09/2007 : Changement des CSS pour pouvoir aligner les boutons comme du texte (gauche, droite ou centrÃĐ).
Pour les pressÃĐs, voici le lien vers l’exemple :
Voir la page de test des boutons
Le principe va Être de passer par la balise HTML button qui permet de faire beaucoup plus que la balise input.
Rappel sur la balise button
A l’image de la balise <input type="submit" />, cette balise crÃĐe un bouton dans un formulaire permettant d’enclencher des actions.
En outre, button est un ÃĐlÃĐment fermÃĐ (<button></button>).
La balise button possÃĻde un attribut type lequel admet trois valeurs :
<button type="submit"></button>- Permet de valider un formulaire.
<button type="reset"></button>- Permet de rÃĐinitialiser un formulaire.
<button type="button"></button>- Sans effet sur un formulaire. DestinÃĐ aux scripts.
Vous pouvez ÃĐgalement consulter la DTD de l’ÃĐlÃĐment button sur le site du W3C.
DÃĐcoupe des images
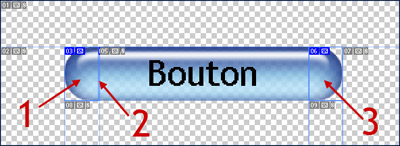
Notre bouton va Être dÃĐcoupÃĐ en trois zones :
- L’arrondi de gauche
- L’arrondi de droite
- La partie centrale qui permettra l’extensibilitÃĐ

Dans mon exemple, les parties de gauche et droite feront 40×25 pixels et 40×1 pixels pour le fond extensible.
Structure du code HTML
Le but est de faire le plus simple possible. On place dans un paragraphe le bouton qui contiendra trois span : un pour l’image de gauche, un pour l’image de droite, un pour le fond extensible.
<p><button type="submit" class="bouton"><span><span><span>Bouton</span></span></span></button></p>CrÃĐation du bouton de formulaire en CSS
Tout d’abord, il s’agit de rÃĐinitialiser les styles par dÃĐfaut de la balise button et de poser les bases du bouton que l’on va monter.
On initialise donc les marges internes, les marges externes, les bordures, la couleur de fond et l’alignement. Ensuite, on met en place l’empÊchement des retours chariots et le curseur.
Le principal changement vient de la redÃĐfinition du type de bloc. En effet, il faut dÃĐfinir le bouton en tant que bloc en ligne (inline-block). Cet ÃĐtat n’est pas pris en compte par Firefox mais celui-ci connait un ÃĐquivalent propore à lui : -moz-inline-box.
button.bouton {
display:-moz-inline-box;
display:inline-block;
margin:0;
padding:0;
font:26px/1.5 Trebuchet MS, Arial, Helvetica, sans-serif;
white-space:nowrap;
text-align:center;
vertical-align:middle;
cursor:pointer;
border:0;
background:none;
}Puis on met en forme les span en placant une marge interne à gauche pour placer en fond l’image de la dÃĐcoupe du bouton gauche.
button.bouton span {
position:relative;
float:left;
padding:0 0 0 25px; /* Largeur du cÃītÃĐ gauche */
vertical-align:middle;
background:url(bouton_gch.gif) left top no-repeat;
}Egalement, on place une marge interne à droite pour placer en fond l’image de la dÃĐcoupe du bouton droit sur le deuxiÃĻme span.
button.bouton span span {
padding:0 25px 0 0; /* Largeur du cÃītÃĐ droit */
background:url(bouton_dte.gif) right top no-repeat;
}Finalement, sur le dernier span, on rÃĐinitialise les marges internes puis on place notre derniÃĻre dÃĐcoupe en fond avec une rÃĐpÃĐtition horizontale. Et c’est ÃĐgalement ici que l’on dÃĐtermine la hauteur du bouton et l’alignement vertical du texte avec le line-height.
button.bouton span span span {
height:40px; /* Hauteur du bouton */
padding:0;
line-height:1.5; /* Alignement vertical du texte */
background:url(bouton_mil.gif) left top repeat-x;
}Pour boucler le tout, on corrige les problÃĻmes de marges sur les boutons et d’interprÃĐtrÃĐtation des CSS d’Internet Explorer.
/* Correction des bug Internet Explorer */
* html button {width:1%; overflow:visible;}
*:first-child+html button {overflow:visible;}CrÃĐation du bouton lien en CSS
Un des avantages de cette mÃĐthode et qu’elle peut ÃĐgalement servir à crÃĐer des boutons liens. C’est-à -dire que l’on conserve la mÊme mise en forme de bouton pour des liens simples indépendants des formulaires.
Pour ces boutons liens, la structure change. On utilise la balise a en remplacement de la balise button :
<p><a class="bouton" href="#aaa"><span><span><span>Bouton</span></span></span></a></p>Ainsi, pour boucler le tout, nous n’avons plus qu’Ã doubler les appels en CSS :
a.bouton, button.bouton {
display:-moz-inline-box;
display:inline-block;
margin:0;
padding:0;
font:26px/1.5 Trebuchet MS, Arial, Helvetica, sans-serif;
white-space:nowrap;
text-align:center;
vertical-align:middle;
cursor:pointer;
border:0;
background:none;
} a.bouton span, button.bouton span { position:relative; float:left; padding:0 0 0 25px; vertical-align:middle; background:url(bouton_gch.gif) left top no-repeat; } a.bouton span span, button.bouton span span { padding:0 25px 0 0; background:url(bouton_dte.gif) right top no-repeat; } a.bouton span span span, button.bouton span span span { height:40px; padding:0; line-height:1.5; background:url(bouton_mil.gif) left top repeat-x; } * html button {width:1%; overflow:visible;} *:first-child+html button {overflow:visible;}Conclusion
Voici la liste des diffÃĐrents navigateurs oÃđ j’ai testÃĐ cette mÃĐthode avec succÃĻs :
- Internet Explorer 5.5
- Internet Explorer 6.0
- Internet Explorer 7.0
- Firefox 2.0
- Safari 1.3
- Safari 2.0
- Safari 3.0 BÃĐta
- OpÃĐra 9.0
- Netscape 8.1
Quels sont les avantages de cette mÃĐthode ?
- PossibilitÃĐ de mise en forme des boutons sous Safari
- PossibilitÃĐ de mettre des images dans les boutons
- MÊme aspect pour les boutons liens et bouton de formulaires
- La surface de clic est sur le bouton complet
- Effet de pressage de bouton natif sous certains navigateurs

Ce que nos lecteurs en disent :
-
20cent
Clori
pat
Shemu
Pierre
NZo
Shemu
Benoit
Shemu
Benoit
Sylvain
STPo
Marin
STPo
Les commentaires sont clos.