Dans la sÃĐrie : « Ca ne sert pas à grand chose, mais je me suis bien amusÃĐ Ã le faire », voici mon piti outil pompeusement nommÃĐ hreflang Manager.
L’attribut hreflang indique la langue de la page sur laquelle vous allez Être dirigÃĐ et il s’utilise comme ceci :
[html] <a href="/wp-content/images/developpement-web/le-hreflang-manager/monlien.html" hreflang="fr">Mon Lien</a>
De nombreux webmasters, notamment ceux qui utilise Dotclear couplent cet attribut avec la propriÃĐtÃĐ content. Pour plus de dÃĐtails concernant cette propriÃĐtÃĐ CSS, je vous invite à lire l’un de mes articles sur la propriÃĐtÃĐ content et les pseudos classes :before & :after.
Sans CSS, le lien ci-dessus sera simplement soulignÃĐ comme tout lien standard. Par contre, avec un petit bout de CSS semblable à celui ci-dessous on obtient automatiquement un texte supplÃĐmentaire aprÃĻs le lien qui est le contenu de l’attribut hreflang entourÃĐ de crochets :
[css] a[hreflang]:after {content: "[" attr(hreflang) "]";
Au lieu d’utiliser uniquement du texte dans cette mÃĐthode, je me suis dit qu’il serait tout aussi utile de mettre un drapeau reprÃĐsentant la langue.
C’est pourquoi, j’ai crÃĐÃĐ Ã l’aide des images de drapeaux contenus dans l’excellente extention de statistiques BBClone de Dotclear un petit outil. Il permet de gÃĐrer dynamiquement presque toutes les langues et les pays existants.
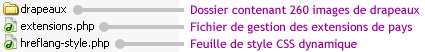
L’arborescence se prÃĐsente comme ceci :

Elle contient un dossier contenant prÃĻs de 260 drapeaux, la feuille de style CSS dynamique, ainsi que le fichier de configuration extensions.php.
Ce fichier de configuration est un tableau PHP contenant environ 235 pays et il se prÃĐsente de cette façon :
[php] <?php $ext['ad'] = "Andorre"; $ext['ae'] = "Émirats Arabes Unis"; $ext['af'] = "Afghanistan"; //etc. ?>
Il vous suffit de garder les pays qui vous semblent convenir à votre utilisation. Un conseil n’en gardez qu’une dizaine car si vous les conservez tous, votre feuille de style affichera un poids d’environ 100Ko !
L’utilisation est simple :
- TÃĐlÃĐchargez le fichier zip (97Ko)
- Configurez le fichier hreflang-style.php
- Et liez votre feuille CSS avec ce code :
[html] <link rel="stylesheet" type="text/css" href="/wp-content/images/developpement-web/le-hreflang-manager/hreflang-style.php" />
Attention à vos chemins !
Si quelqu’un se sent motivÃĐ pour me filer un coup de main pour en faire un plugin Dotclear, je suis preneur !

Ce que nos lecteurs en disent :
Shemu
FREUD
Paul
Shemu
Paul
Shemu
jesus2099
Les commentaires sont clos.