Importer une feuille de styles
La règle CSS @import a pour fonction d’importer des feuilles de style depuis d’autres feuilles de styles. La spécification du W3C indique que toutes les règles @import doivent précéder toutes autres règles (excepté la règle de @charset, si elle est présente).
Cette règle doit avoir comme valeur une URL, spécificié par la syntaxe url("") ou entourée de guillemets. Cependant, même si ces deux façons de spécifier l’URL fonctionne, utilisez la syntaxe url("") car celle-ci est l’originale.
Ainsi, pour importer une feuille de styles depuis un autre, il suffit d’écrire dans votre CSS :
@import "mystyle.css"; ou :
@import url("mystyle.css");En outre, les navigateurs dinosaures tel que Netscape 4 ne gèrent pas l’@import. Mais en considérant le niveau de mal-compréhension des CSS de ces navigateurs, il est préférable qu’ils n’affichent aucune CSS au bénéfice d’une lecture correcte à l’écran.
Vous pouvez consulter les spécifications de la règle @import du W3C.
Importer une feuille de styles par mﺣ۸dia
Vous pouvez également indiquer pour quel type de média vous souhaitez importer une CSS, il suffit de l’indiquer après l’URL. Si vous souhaitez l’importer pour plusieurs médias, écrivez tous les médias en les séparants par une virgule.
@import url("paper.css") print; @import url("screen.css") projection, tv;Si aucun média n’est spécifié, la feuille de style sera importée pour tous les médias.
Attention ! Importer une feuille de styles pour des médias spécifiques via la règle @import n’est pas recommandé. En effet, Internet Explorer (même la version 7) ne sait pas gérer les médias via cette règle. Vous pouvez faire le test de comptabilité par la règle @import.
Se servir de la règle @import, une bonne pratique
Tout d’abord, séparer les feuilles de styles pour bien dissocier les éléments relève selon moi de la bonne pratique (même si je ne le fais pas moi-même à chaque intégration de site…). En effet, cette pratique permet à une personne reprennant votre CSS de cerner beaucoup plus rapidement votre code. Personnellement, j’ai déjà récupéré des CSS de 4000 lignes et ça fait peur ! Même si c’est parfois bien commenté, scroller en permanence est vraiment déroutant ! On peut séparer ses feuilles de styles comme on le souhaite (ex: design global, formulaires, etc.), l’important c’est que ce ne soit pas limpide que pour vous…
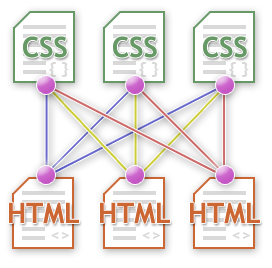
C’est là où la règle @import peut se révéler extrêmement utile. Classiquement, beaucoup de personnes ont le réflexe de lier toutes leurs feuilles de styles via la balise <link />. Ce qui schématiquement, donne ceci :

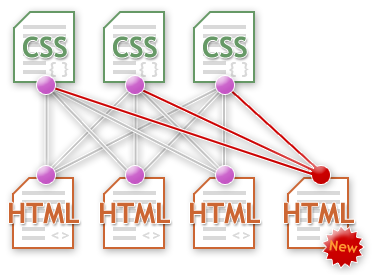
Ceci ne pose pas de réels problèmes lors d’une évolution de contenu par la création de nouvelles pages HTML car bien souvent on utilise des gabarits. Il suffit de lier à nouveau les N feuilles de styles depuis la nouvelle page HTML. Schéma :

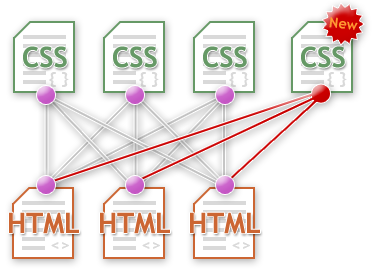
Le problème se pose lorsque l’on désire rajouter un pan de CSS bien distinct via une nouvelle feuille. On doit alors repasser sur toutes les pages HTML pour ajouter une balise <link />. Ce qui peut devenir vite laborieux ! Alors, dans un souci de création de code à l’arrache bien sale, on place du code CSS dans une feuille qui n’a pas été catégorisée pour le recevoir. Schéma :

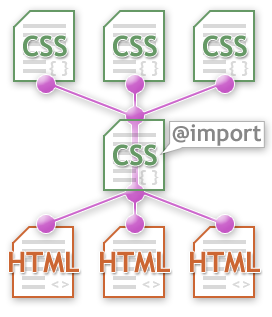
C’est là que la règle @import peut nous permettre de faire du code CSS propre dans un souci d’évolution facile.
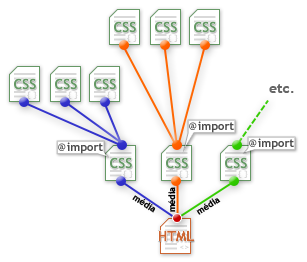
Grâce à la règle @import, vous pouvez centraliser l’appel aux feuilles de styles dans un seul fichier CSS. Faîtes en sorte que toutes vos pages HTML soit liés à une seule feuille de styles qui gèrera seule l’appel aux autres CSS. Ainsi sans modifier vos pages HTML vous pouvez désactiver, supprimer ou ajouter autant de feuilles de styles que vous le souhaitez. Pour moi, il est clair que ce mode de fonctionnement vous apportera sans aucun doute une flexibilité très productive.

En conclusion
L’utilisation la règle @import étant limitée pour cause de compatibilités navigateurs, il est obligatoire de lier des feuilles de CSS via la balise <link /> pour chaque type de média.
Ceci étant, pour chaque média vous pouvez centraliser vos feuilles de styles en utilisant sans modération la règle @import.
[html] <link rel="styslesheet" type="text/css" href="style1.css" /> <link rel="styslesheet" type="text/css" href="style2.css" media="print" /> <link rel="styslesheet" type="text/css" href="style3.css" media="tv" /> <!-- etc. -->


Ce que nos lecteurs en disent :
Rﺣ۸mi
hapax
Sﺣ۸bastien
Sﺣ۸bastien
Thibaut
mattew
Shemu
Les commentaires sont clos.