J’ai vu pour la premiÃĻre fois cette rÃĻgle CSS en farfouillant les feuilles de styles des participants à CSSZenGarden notamment sur la skin This is Cereal de Shaun Inmande. La particularitÃĐ de celle-ci est que l’affichage est diffÃĐrent suivant si l’on navigue avec IE ou Firefox.
Cette rÃĻgle s’applique à tout les attributs CSS. Elle permet à l’attribut auquel il est ajoutÃĐ de prendre le pas sur tous les mÊmes autres attributs qui pourraient se trouver à l’intÃĐrieur de la mÊme class ou du mÊme id. En thÃĐorie, cette rÃĻgle a ÃĐtÃĐ instaurÃĐe pour crÃĐer une balance entre la feuille de style « auteur » et et la feuille de style « utilisateur ». Pour plus de dÃĐtails thÃĐoriques consultez la doc CSS du W3C à ce sujet.
En pratique, Internet Explorer ne comprends pas cette rÃĻgle, il l’ignore complÃĻtement contrairement à tout bon navigateur comme FireFox (cliquez ici pour tÃĐlÃĐcharger sans plus attendre ce magnifique logiciel). En d’autres mots vous pouvez grÃĒce à !important afficher un ÃĐlÃĐment complÃĻtement diffÃĐremment suivant un navigateur. Voici un petit code offrant une interprÃĐtation diffÃĐrente suivant le navigateur :
[css] div.maclass { border:1px solid #F00 !important; border: 5px outset #00F; }
En CSS, si un attribut est rÃĐpÃĐtÃĐ deux fois au sein d’une mÊme class ou id c’est le dernier nommÃĐ qui sera appliquÃĐ. Dans le code ci-dessus, !important indique que peu importe si un attribut est rÃĐpÃĐtÃĐ, celui appliquÃĐ sera celui qui contient la rÃĻgle !important. Ainsi ce petit code affichera sur IE une <div> avec une bordure bleue embossÃĐe de 5px et sous FireFox une <div> avec une bordure rouge plate de 1px.
Attention tout de mÊme, cette petite astuce n’est pas destinÃĐe à crÃĐer des feuilles de styles uniques criblÃĐes de !important ayant pour but d’ÃĐviter la multiplication des feuilles de styles. Utilisez plutÃīt ceci pour corriger les petits bugs d’Internet Explorer.
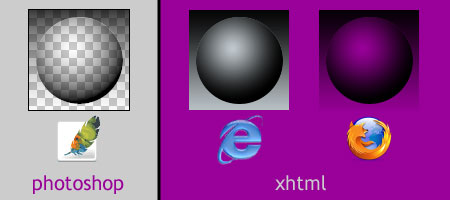
Personnellement, j’utilise cette rÃĻgle pour corriger l’horrible interprÃĐtation de la transparence des images PNG par IE. Si vous utilisez FireFox, vous avez peut-Être vu que mon site ÃĐtait lÃĐgÃĻrement transparent grÃĒce aux PNG. Seulement, si j’avais laissÃĐ les PNG, avec Internet Explorer vous auriez sÃŧrement vomis en visitant mon site ! Ainsi, grÃĒce à !important, IE ne « voit » pas des PNG mais des GIF. Ce qui rend le site plus prÃĐsentable mais pas transparent ! Pour illustrer ceci, voici la comparaison entre le rendu sous Photoshop et le rendu suivant le navigateur :

Finalement, pour la dÃĐconne nÃĐcessaire et obligatoire, un petit test de navigateur :
Le code :
[css] div.maclass { background-image:url(firefox.gif) !important; background-image:url(ie.gif); background-repeat:no-repeat; }

Ce que nos lecteurs en disent :
FREUD
Shemu
JÃĐrÃĐmie
slainer68
Directeur
Shemu
FREUD
Rank
chris
Lina
amoradyl
synergia
Shemu
Samuel
Beral
Christ Off
Vincent
stargatejojo
amine
fred
Strato
Champagne
Stifu
MTProd
moOw
Shemu
lover2folie
Shemu
Nico Willot
Agent 47
Les commentaires sont clos.