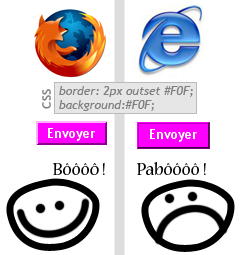
Voici une petite comparaison des bordures outset gÃĐnÃĐrÃĐes par Internet Explorer et Mozilla Firefox :

Comme vous pouvez le constater grÃĒce à mes magnifiques smileys, les bordures outset gÃĐnÃĐrÃĐes par Mozilla Firefox donnent un rÃĐel effet de relief contrairement à Internet Explorer qui calcule quant à lui des couleurs bien hasardeuses.
En utilisant quelques fois la propriÃĐtÃĐ border pour mettre un peu de style à mes boutons de formulaires, j’ÃĐtais obligÃĐ de capturer les bonnes couleurs des bordures outset produites par Firefox via la trÃĻs bonne extension ColorZilla pour finalement appliquer la correction pour Internet Explorer.
Ainsi, au lieu de me contenter d’appliquer ce petit code CSS :
[css] border:2px outset #F0F; background:#F0F;
Je me vois obligÃĐ d’appliquer ce code beaucoup moins souple pour obtenir un rendu de couleur satisfaisant :
[css] border-top:2px solid #FFB2FF; border-right:2px solid #8D008D; border-bottom:2px solid #8D008D; border-left:2px solid #FFB2FF; background:#F0F;
MÃĐthode quelques peu rudimentaire mais elle m’a fait me pencher sur le passionnant mÃĐcanisme de calcul des couleurs. J’avais dÃĐjà vu un article trÃĻs interressant traitant des problÃĻmes de couleur de texte sur Dying Culture qui m’a ensuite aiguillÃĐ sur cette page un peu barbare à mon goÃŧt vu mon niveau d’anglais qui explique la lisibilitÃĐ des couleurs d’un page Web.
C’est alors que je me suis mis au defi de mettre en place un petit script PHP (en POO bien sÃŧr ! ^_^) basÃĐ sur la trouvaille de Jean-Marc Fontaine et couplÃĐe avec le moteur de Firefox. Bah oui ! Il le fait dÃĐjà trÃĻs bien !
GrÃĒce aux utilisateurs du forum de Geckozone je me suis plongÃĐ dans le code source de FireFox alias SeaMonkey et j’ai converti en PHP, avec moins de difficultÃĐs que j’imaginais, ce qui m’ÃĐtait utile.
Voici donc mon petit gÃĐnÃĐrateur de CSS pour bordures outset en mal de reconnaissance par Internet Explorer. Ceci n’est qu’un premier jet car je compte par la suite le faire fonctionner entiÃĻrement en JavaScript puis m’en servir de base pour effectuer d’autres petits travaux que j’ai derriÃĻre la tÊte. Mais bon, si j’ÃĐtais au chÃīmage (heureusement non) ce serait dÃĐjà fait !
GÃĐnÃĐrateur de CSS pour bordures outset
Ainsi mon fabuleux et incroyable gÃĐnÃĐrateur haute-technologie vous crÃĐe un code CSS pour les bordures, le fond et la couleur de texte qui satisfera les mirettes tant de l’utilisateur de Firefox que de celui d’Internet Explorer. Cela n’interessera sÃŧrement pas grand monde mais, en tout cas, moi oui !

Ce que nos lecteurs en disent :
Coolforest.net
FREUD
Freudworld
Shemu
Morgan
Les commentaires sont clos.