Un des gros problÃĻmes d’Internet Explorer est qu’il ne gÃĻre pas les degrÃĐs d’alpha des images PNG. Or, les PNG offrent des possibilitÃĐs de transparence qui pourraient rÃĐellement donner un plus au niveau graphique. Malheureusement, la carence d’Internet Explorer freine considÃĐrablement son dÃĐveloppement.
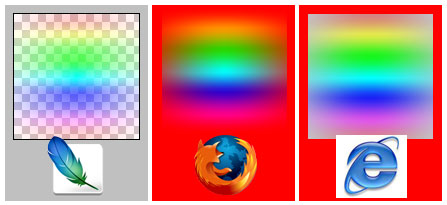
Pour comprendre ce qu’est une image PNG et sa non prise en compte par Internet Explorer, voici une petite illustration d’une image PNG affichÃĐe dans Firefox et Internet Explorer sur un fond rouge (#F00).

Remplacer le gris immonde d’Internet Explorer
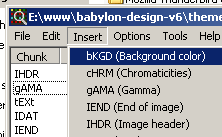
Pour eviter d’avoir le gris par défaut qu’affiche Internet Explorer, il est possible de modifier les en-têtes de l’image PNG. Il set possible de définir par quelle couleur Internet Explorer remplacera la transparence alpha.
Pour ce faire il faut utiliser un petit logiciel tel que TweakPNG qui va permettre au navigateur de Microsoft d’afficher la couleur de votre choix.

Pour réaliser ce petit tour de passe-passe il vous suffit de suivre le tutoriel 32-bit PNG degradability in IE
sur Phonety.
Une solution efficace tant que votre image reste sur un fond uni de couleur.
Une solution pour simuler la transparence des PNG sous Internet Explorer
Pour palier à ce problÃĻme, il faut utiliser le filtre Microsoft ImageAlphaLoader. Une parade un peu barbare mais efficace. Le principe est de remplacer les images PNG par des <div> dont l’image PNG est établie en fond. Divers mÃĐthodes existent pour rÃĐsoudre ce problÃĻme facilement à l’aide d’une petite fonction Javascript.
Quelques liens utiles :
- Avec un Javascript :
PNG in Windows IE: How To Use
- Avec un fichier HTC :
PNG Behaviour
- En CSS :
Cross-browser semi-transparent backgrounds (non valide).
Une solution pour les images PNG en background CSS
Ces astuces fonctionnent trÃĻs bien pour les images prÃĐsentes directement dans le code XHTML via la balise <img />, mais avec les images PNG de fond transparentes en CSS, qu’en est-il ?
L’excellent site A List Apart nous prÃĐsente la mÃĐthode propre et efficace d’Oak Sanderson dans l’article que je vous conseille Cross-Browser Variable Opacity with PNG: A Real Solution
de Michael Lovitt. Cette mÃĐthode permet de simuler aussi la transparence alpha des PNG sur les images de fond, comme on peut le voir dans l’exemple de <div> translucide.
MÃĐthode efficace, mais peu pratique et flexible. En effet, il est nÃĐcessaire de dÃĐterminer chaque image de fond en JavaScript. Or, si le JavaScript est dÃĐsactivÃĐ sur votre navigateur pour une raison quelconque, vous n’aurez pas d’image du tout ! ProblÃĻme.
Une solution complÃĻte ?
Fort de ses diverses solutions, j’ai cherchÃĐ s’il y exitait une solution complÃĻte capable de combiner toutes ces solutions de maniÃĻre intelligente et bien pensÃĐe. Aucun rÃĐsultat.
Etant donnÃĐ que l’on n’est jamais mieux servi que par soi-mÊme. J’ai adaptÃĐ chacune de ses solutions à mon grÃĐ pour n’avoir qu’un seul fichier JavaScript gÃĐrant toutes les possibilitÃĐs.
Ma solution est donc concentrée dans un fichier Javascript qui automatisera ces tâches au chargement de la page.
Télécharger le fichier Javascript
- Configurez le fichier dans les premières lignes de code.
- Placez le fichier ci-dessous sur votre serveur.
- Placez un appel de ce fichier entre les balises
<head>du type :
<script type="text/javascript" src="/wp-content/images/developpement-web/png-transparent-background-css-hack-internet-explorer/pngfixall.js"></script>. - Choisissez au mieux vos couleurs de remplacement de transparence d’Internet Explorer via TweakPNG.
Cette méthode comporte maleureusement quelques désagréements notables :
- Mauvaise prise en compte des liens
- Défilement vertical saccadé
- Un blocage au chargement de la page car le script parcourt la page HTML ainsi que les feuilles de style CSS associées
- Une non prise en compte des backgrounds répétés en mosaïque
Un bilan mitigÃĐ en attendant Internet Explorer 7
Toujours est-il que, sans vouloir faire de l’anti-Billou, Internet Explorer freine le dÃĐveloppement des PNG du fait de sa notoriÃĐtÃĐ. Ce qui rassure, c’est que la prochaine version n°7 comprendra correctement la transparence des PNG comme on peut l’espÃĐrer dans l’article IE7 Transparent PNG Implementation
d’IEBlog.
Ceci dit, il faudra tout de mÊme attendre quelques annÃĐes avant que les versions 6 et infÃĐrieures d’Internet Explorer ne disparaissent de la toile…

Ce que nos lecteurs en disent :
Ben
AthÃĐna
an.archi
Toz'Man
elentarion
tigrou
Dragon83
Philippe
dlabaaalle
dlabaaalle
dlabaaalle
Bonzelfe
Adysone
RÃĐalisation sites internet
galima
Joel
Joss850csi
GrosBedo
atazia
valerian
Cyril
cyril
Les commentaires sont clos.