
- Tapez votre texte à la mode Wiki (pas d’espace, que des majuscules) avec une police sans-serif, ici Myriad.
- Les couleurs sont libres, vous pouvez tester avec d’autres thÃĻmes. Ici #CC0000 et #FF9900.
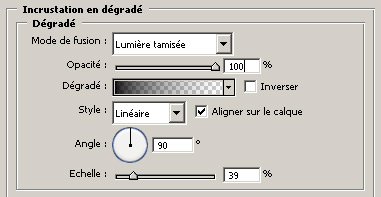
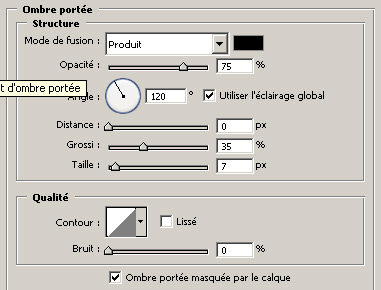
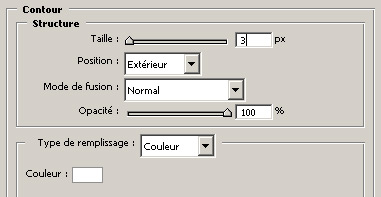
- Ensuite, tout se joue en options de fusion.








Il ne suffit plus que d’ajouter votre logo et le tour est jouÃĐ !


Ce que nos lecteurs en disent :
Shemu
ElToNiO
Thanh
arkentiel
veragounet
Shemu
Jisse
morice
Shemu
pinky
Shemu
tucow
Ronan
Jean-Laurent
TheGuit
Shemu
TheGuit
Shemu
Onizuka
SCO
Ryan
sexe
SandB
dragor
Pascal W.
gspawn
no
Shemu
Jean
Yakary
Plume
HervÃĐ
no
Philippe
yasoft
GoulY
saida
M.Cool
Graf
graf
Dumb
oOKaMiZuKOo
AcÃŊd
AcÃŊd
oOKaMiZuKOo
Chris
Diabler
Lays
msngamer@hotmail.fr
none
Italia31
ABDO
AB
Clement
comçalÃ
laurentg2003
berou
iPhone
bobmartien
newgate
CahuÃĻte
Jean-Baptiste
kana
Les commentaires sont clos.