
- Creez un nouveau Calque et dessinez un cercle à gauche avec l’outil de sélection en maintenant la touche Shift appuyée.
- Remplissez le cercle de Bleu (ici: #6699CC)
- Dupliquez le calque et faites glisser le calque dupliqué à droite avec les flèches de votre clavier afin qu’il n’y ai pas de décalage vertical. Puis Fusionnez les 2 calques.

- Faîtes apparaître les Règles (Ctrl+R).
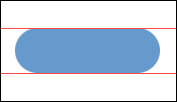
- Placez 2 lignes au sommet et au pied des cercles.
- Avec l’outil de sélection rectangle sélectionnez l’espace vide entre les 2 cercles et remplissez de la même couleur que précedement. Puis retirez les lignes.

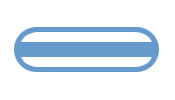
- Faites un Ctrl+Clic sur le calque et Contractez la sélection de 5px.
- Supprimez un bout de sélection au milieu avec l’outil de sélection rectangle (Touche Alt maintenue).
- Créez un nouveau calque et remplissez la sélection de Blanc.

- Toujours avec l’outil de sélection rectangle entourez la bande blanche du haut, cliquez droit et choisissez Calque par Couper. Vos 2 bandes sont alors séparées.
- Sur la bande du haut appliquez un Flou Gaussien de 4px et sur la bande du bas un même Flou de 6px.
- Passez le calque de la bande du bas en mode Incrustation et décalez-le légèrement avec les flèches du clavier vers le bas.

- Revenez au 1er calque (le bleu).
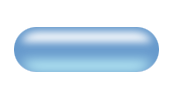
- Appliquez une Ombre Portée à 90° de Distance 5 et Longueur 10 avec la couleur #80C6E9.
- Puis une Ombre Interne de -90° (décochez Angle Global) en Lumière Tamisée de Distance 3 et Longueur 5.

- Placez votre texte au-dessus de tout les autres calques.
- Et appliquez lui l’effet Biseau Externe de Longueur 5 avec les couleurs Noir et Blanc en mode Lumière Tamisée.

Ce que nos lecteurs en disent :
JC
Aoe2taok
ludo
Shemu
alex
elou
zaco
Clem
ramallo
Les commentaires sont clos.