Beaucoup de webmasters connaissent la fameuse propriÃĐtÃĐ Microsoft filter, notamment pour changer l’opacitÃĐ d’un ÃĐlÃĐment HTML. Exemple :
[css] filter:alpha(opacity=50); /* RÃĐduit l'opacitÃĐ Ã 50% */
Ceux-ci s’orientent plus vers les utilisateurs d’Internet Explorer et oublient complÃĻtement les utilisateurs de FireFox ou de Safari.
Or, dans la guerre sanglante des navigateurs web Internet Explorer n’est pas vraiment à conspuer car tous ont inventÃĐs leur propre propriÃĐtÃĐ CSS concernant l’opacitÃĐ des ÃĐlÃĐments HTML. Mozilla a ÃĐlaborÃĐ la propriÃĐtÃĐ -moz-opacity pour FireFox et Konqueror la propriÃĐtÃĐ -khtml-opacity (moteur utilisÃĐ par Safari).
ConcrÊtement pour donner un effet de transparence visible sur les navigateurs les plus utlisÃĐs, il faut utiliser trois propriÃĐtÃĐs CSS non-valides. Pour pallier à ce problÃĻme, la prochaine version de CSS (la n°3) contiendra la propriÃĐtÃĐ opacity qui sera censÃĐe mettre tout le monde d’accord pour l’interprÃĐtation de la transparence.
En attendant, il faut utiliser ce petit code :
[css] .maclass { filter:alpha(opacity=50); -moz-opacity:0.5; -khtml-opacity: 0.5; opacity: 0.5; }
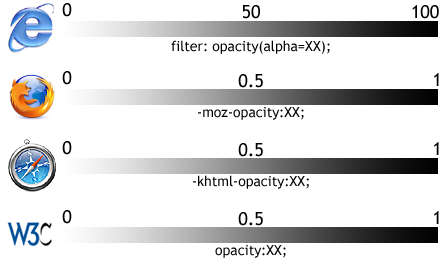
Le problÃĻme est que ces propriÃĐtÃĐs ont chacune leur propre echelle de valeurs, voici un petit schema permettant de ne pas se mÃĐlanger les pinceaux :

Pour finir, un exemple concret :
- Prenez une image de fond (ici l’eau) et crÃĐez une image d’illustration (ici le tube avec le texte (nb : il s’agit d’une impression d’ÃĐcran sur Photoshop afin de pouvoir voir le rendu, en rÃĐalitÃĐ il s’agit d’un GIF transparent avec du contenu blanc pur qui serait difficilement visible sur cette page).
- InsÃĐrez ce code HTML ci-dessous (privilÃĻgiez les ids et les classes).
- Et voyez le rÃĐsultat ! (identique tous navigateurs)
[html] <div style="width:175px; height:117px; color:#FFF; background:scroll transparent url(eau.jpg) top no-repeat;"> <img src ="babtest.gif" style="filter:alpha(opacity=50); -moz-opacity:0.5; -khtml-opacity: 0.5; opacity: 0.5;" alt="" /> </div>



Et bonne annÃĐe 2005 ! ;)

Ce que nos lecteurs en disent :
Ronan
Shemu
neak
goap
GaeldÃŪr
skimy
carsyl
br1o
MT
starn
bruce
Shemu
MT
Shemu
Les commentaires sont clos.