Fonctionnement d’un carrousel
Tout d’abord, il faut comprendre le mÃĐcanisme une telle galerie d’image. Pour cela, seule la dÃĐfinition d’un carrousel rÃĐel pourrait suffire : BoÃŪtier de forme circulaire servant à projeter des diapositives
(cf. Mediadico). Dans ce tutoriel nous nous contenterons de crÃĐer un mÃĐcanisme qui se bloque vers la droite lorsque nous sommes positionnÃĐs au dernier item et se bloque vers la gauche lorsque nous sommes positionnÃĐs au premier. En XHTML/CSS, nous allons crÃĐer une bande de diapositives placÃĐe en arriÃĻre-plan et elle sera en partie visible à travers un bloc aux dimensions d’une seule diapositive. Un petit dessin valant mieux qu’un long discours, voici une vue de profil et de face expliquant cette notion de partie visible
.

Dans cette vue de profil, seule la diapositive C est visible au travers du bloc.

Enfin, dans cette vue de face plus habituelle, seule la diapositive C est visible au travers du bloc. Les autres ÃĐtant masquÃĐes par le premier-plan.
Montage XHTML/CSS de base
Il faut poser une structure XHTML sur laquelle on travaillera en jQuery. Pour ce tutoriel, j’ai donc optÃĐ pour une liste de d’item avec les balises <ul> et <li>.
<ul class="carrousel">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
<li>E</li>
</ul>En CSS, nous allons donner un style de bande de diapositives à cette liste.
.carrousel {
margin:0;
padding:0;
height:75px;
}
.carrousel li {
float:left;
width:75px;
height:75px;
margin:0;
padding:0;
list-style:none;
color:#FFF;
font:3em/1.2 Georgia, "Times New Roman", Times, serif;
text-align:center;
background:#C00;
}Et voilà le rendu :
- A
- B
- C
- D
- E
A partir de ce moment, nous ne toucherons plus le code XHTML car nous le travaillerons en jQuery
.
Mise en place du carrousel avec jQuery
Lorsque le javascript est activÃĐ sur votre navigateur, il va Être possible de crÃĐer notre carrousel.
CrÃĐation de la fenÊtre de visualisation
Nous allons crÃĐer rapidement grÃĒce à jQuery la fenÊtre de visualisation. Pour ce faire, nous devons faire plusieurs choses :
- CrÃĐer un conteneur pour la bande de diapositives qui sera la fenÊtre de visualisation
- GrÃĒce à la fonction
wrap(), nous engloberons la liste d’une<div>. - DÃĐterminer la taille de la fenÊtre de visualisation
- Nous prendrons comme rÃĐfÃĐrence les dimensions de la premiÃĻre diapositive.
// Execution de cette fonction lorsque le DOM sera entiÃĻrement chargÃĐ
$(document).ready(function() {
// Calcul prÃĐalables :
// Element de rÃĐfÃĐrence pour la zone de visualisation (ici le premier item)
Reference = $(".carrousel li:first-child");
// Ciblage de la bande de diapositives
$(".carrousel")
// Englobage de la liste par la zone de visualisation
.wrap('<div class="carrousel-conteneur"></div>')
// Ciblage de la zone de visualisation
$(".carrousel-conteneur")
// Application de la largeur d'une seule diapositive
.css("width", Reference.width() )
// Application de la hauteur d'une seule diapositive
.css("height", Reference.height() )
// Blocage des dÃĐbordements
.css("overflow", "hidden");
});Ce qui a pour effet de ne rendre que le premier item de la liste visible :
- A
- B
- C
- D
- E
Forcer la bande de diapositive à l’horizontal
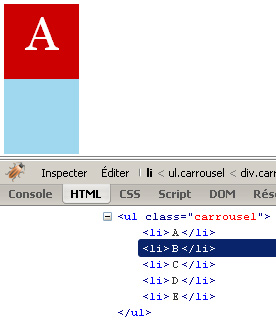
Le fait de forcer la taille du conteneur de la liste à pour effet de faire passer à la ligne chaque diapositive. Comme le montre cette capture avec Firebug :

Pour ÃĐviter cet effet indÃĐsirable, nous devons fixer la largeur de la bande de diapositive. Ainsi il faut :
- ConnaÃŪtre le nombre de diapositives
- Nous allons cibler tous les ÃĐlÃĐment
<li>et resortir leur nombre grÃĒce à la mÃĐthodelength. - Fixer la largeur de la bande de diapositives
- Il suffira de multiplier la largeur d’une seule diapositive par le nombre de diapositives.
// Execution de cette fonction lorsque le DOM sera entiÃĻrement chargÃĐ
$(document).ready(function() {
// Calcul prÃĐalables :
// Element de rÃĐfÃĐrence pour la zone de visualisation (ici le premier item)
Reference = $(".carrousel li:first-child");
// Nombre d'ÃĐlÃĐments de la liste
NbElement = $(".carrousel li").length;
// Ciblage de la bande de diapositives
$(".carrousel")
// Englobage de la liste par la zone de visualisation
.wrap('<div class="carrousel-conteneur"></div>')
// Application d'une largeur à la bande de diapositive afin de conserver une structrure horizontale
.css("width", (Reference.width() * NbElement) );
// Ciblage de la zone de visualisation
$(".carrousel-conteneur")
// Application de la largeur d'une seule diapositive
.width( Reference.width() )
// Application de la hauteur d'une seule diapositive
.height( Reference.height() )
// Blocage des dÃĐbordements
.css("overflow", "hidden");
});Ce qui donne :
- A
- B
- C
- D
- E
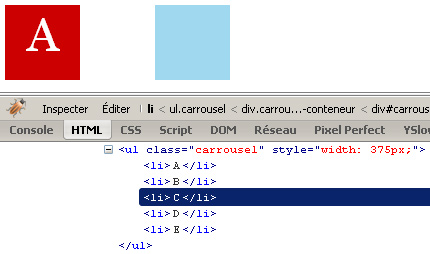
Toujours avec Firebug, on voit bien maintenant que notre bande de diapositives est horizontale :

CrÃĐation de la navigation
Maintenant que notre carrousel est en place, nous allons insÃĐrer les boutons de navigation permettant de changer de diapositive et instaurer des actions lors du clic sur ceux-ci.
Insertion des boutons
Nous allons insÃĐrer en XHTML (after()) aprÃĻs le conteneur ayant la classe CSS « carrousel-conteneur » une liste avec 2 boutons en prenant soin de les identifier avec une class CSS particuliÃĻre. Un bouton pour la diapositive prÃĐcÃĐdente, un autre pour la diapositive suivante.
// Execution de cette fonction lorsque le DOM sera entiÃĻrement chargÃĐ
$(document).ready(function() {
// Calcul prÃĐalables
// [âĶ]
// Ciblage de la bande de diapositives
// [âĶ]
// Ciblage de la zone de visualisation
$(".carrousel-conteneur")
// Application de la largeur d'une seule diapositive
.width( Reference.width() )
// Application de la hauteur d'une seule diapositive
.height( Reference.height() )
// Blocage des dÃĐbordements
.css("overflow", "hidden")
// Insertion des boutons de navigation
.after(''
+ '<ul class="carrousel-pagination">'
+ ' <li class="carrousel-prev"><button type="button">PrÃĐcÃĐdent</button></li>'
+ ' <li class="carrousel-next"><button type="button">Suivant</button></li>'
+ '</ul>'
+ '');
});Ce qui donne :
- A
- B
- C
- D
- E
Fonctionnement des boutons de navigation
Lors d’un clic sur le bouton « prÃĐcÃĐdent » ou « suivant », Ã l’aide de jQuery nous allons dÃĐplacer la bande de diaposives placÃĐe en arriÃĻre-plan.
Par exemple, si nous sommes sur la diapositive A et que nous cliquons sur « suivant », la bande de diapositive va se dÃĐplacer vers la gauche afin de montrer la diapositive B. De mÊme, si nous sommes sur la diapositive E et que nous cliquons sur « prÃĐcÃĐdent », la bande de diapositive va se dÃĐplacer vers la droite afin de montrer la diapositive D.
MathÃĐmatiquement, cela se traduit ainsi : si nous sommes sur la diapositive 0 (lettre A) et que nous cliquons sur « suivant », la bande de diapositive va se voir appliquer une marge gauche de -75px (la taille d’une seule diapositive) pour afficher la diapositive B. De mÊme, si nous sommes sur la diapositive 4 (lettre E) et que nous cliquons sur « prÃĐcÃĐdent », la bande de diapositive va voir sa marge gauche passer de -300px (la taille de 4 diapositives) à -225px (la taille de 3 diapositives) pour afficher la diapositive D.
Pour bien comprendre, si nous faisons un petit tableau rÃĐcapitulatif :
| Calcul de la position | Marge gauche du carrousel | Illustration | |
|---|---|---|---|
| Lettre A (Diapositive 0) |
– (Taille d’une diapo à Aucune diapositive) | 0 |  |
| Lettre B (Diapositive 1) |
– (Taille d’une diapo à 1 diapositive) | -75px |  |
| Lettre C (Diapositive 2) |
– (Taille d’une diapo à 2 diapositives) | -150px |  |
| Lettre D (Diapositive 3) |
– (Taille d’une diapoe à 3 diapositives) | -225px |  |
| Lettre E (Diapositive 4) |
– (Taille d’une diapo à 4 diapositives) | -300px |  |
Actions des boutons de navigation
Afin de savoir sur quelle diapositive nous sommes lorsque nous utiliserons le carrousel, nous allons instaurer un compteur. Un compteur est une variable à laquelle nous ajouterons 1 si nous cliquons sur « suivant » et nous oterons 1 si nous cliquons sur « prÃĐcÃĐdent ». Elle nous servira à nous repÃĐrer pour afficher la bonne diapositive.
C’est parti :
$(document).ready(function() {
// Code prÃĐcÃĐdent
// [âĶ]
// Actions de navigation
// Initialisation du compteur
Cpt = 0;
// Clic sur le bouton "Suivant"
$(".carrousel-next button").click(function() {
// Ajout +1 au compteur (nous allons sur la diapositive suivante)
Cpt++;
// Mouvement du carrousel en arriÃĻre-plan
$(".carrousel").animate({
marginLeft : - (Reference.width() * Cpt)
});
});
// Clic sur le bouton "PrÃĐcÃĐdent"
$(".carrousel-prev button").click(function() {
// Soustraction -1 au compteur (nous allons sur la diapositive prÃĐcÃĐdente)
Cpt--;
// Mouvement du carrousel en arriÃĻre-plan
$(".carrousel").animate({
marginLeft : - (Reference.width() * Cpt)
});
});
});Voici notre carrousel fonctionnel :
- A
- B
- C
- D
- E
Limitation du carrousel
Notre carrousel est effectivement fonctionnel mais si vous l’avez tripotÃĐ un peu, vous avez dÃŧ vous apercevoir que l’on peut continuer d’aller vers la gauche aprÃĻs la diapositive A et continuer d’aller vers la droite aprÃĻs la diapositive E. Pour terminer ce tutoriel, il va donc falloir empÊcher l’animation vers la gauche aprÃĻs la diapositive A et vers la droite aprÃĻs la diapositive E.
Rajoutons donc des tests (if()) : autorisons le bouton « prÃĐcedent » lorsque notre compteur est supÃĐrieur à zÃĐro et autorisons le bouton « suivant » lorsque notre compteur est infÃĐrieur au nombre de diaposives moins 1 (-1 car le compteur compte à partir de 0 et non 1).
$(document).ready(function() {
// Code prÃĐcÃĐdent
// [âĶ]
// Actions de navigation
// Initialisation du compteur
Cpt = 0;
// Clic sur le bouton "Suivant"
$(".carrousel-next button").click(function() {
// Si le compteur est infÃĐrieur au nombre de diaposives moins 1
if(Cpt < (NbElement-1) ) {
// Ajout +1 au compteur (nous allons sur la diapositive suivante)
Cpt++;
// Mouvement du carrousel en arriÃĻre-plan
$(".carrousel").animate({
marginLeft : - (Reference.width() * Cpt)
});
}
// fin du if
});
// Action du bouton "PrÃĐcÃĐdent"
$(".carrousel-prev button").click(function() {
// Si le compteur est supÃĐrieur à zÃĐro
if(Cpt > 0) {
// Soustraction -1 au compteur (nous allons sur la diapositive prÃĐcÃĐdente)
Cpt--;
// Mouvement du carrousel en arriÃĻre-plan
$(".carrousel").animate({
marginLeft : - (Reference.width() * Cpt)
});
}
// fin du if
});
});Voici donc notre carrousel finalisÃĐ !
- A
- B
- C
- D
- E
Ce tutoriel de carrousel en jQuery n’est qu’un exemple parmi une multitude de possibilitÃĐs de façon de faire. Mais j’espÃĻre tout de moins vous avoir fait comprendre le fonctionnement classique d’un tel mÃĐcanisme !
N’hÃĐsitez pas à dire si un point n’est pas assez clair !

Ce que nos lecteurs en disent :
Gabriel
Shemu
Gabriel
Shemu
Gabriel
Mikaweb
Guillaume
Shemu
Ange Chierchia
Yo^p
francis
Shemu
raoul
piloudu62
Z
Mickael
alanparish
François
Francois
Les commentaires sont clos.