Pour afficher un dÃĐgradÃĐ en CSS3, les navigateurs crÃĐent dynamiquement une image de fond dÃĐfinie par des instructions normÃĐs. à l’heure actuelle, il est possible d’appliquer un dÃĐgradÃĐ en CSS sur tous les navigateurs rÃĐcents. Cependant chaque navigateur possÃĻde encore ses propres normes de nommages et surtout ses propres limites.
De ce fait, pour appliquer cette propriÃĐtÃĐ il est nÃĐcessaire de multiplier les instructions.
button {
background-image:linear-gradient(green, blue); /* Norme W3C */
background-image:-moz-linear-gradient(green, blue); /* Firefox */
background-image:-webkit-gradient(linear, green, blue); /* Chrome, Safari */
background-image:-o-linear-gradient(green, blue); /* Opera */
background-image:-ms-linear-gradient(green, blue); /* IE */
}Faire des dÃĐgradÃĐs en CSS c’est bien. Le faire correctement, c’est mieux ! Voici donc un rÃĐcapitulatif de ce qu’il ne faut oublier lorsque l’on les utilise.
D’abord le fallback
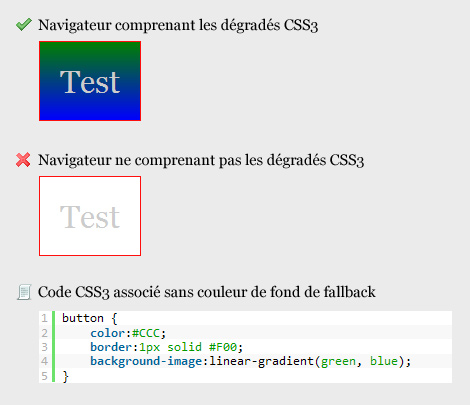
Lorsque vous utilisez des dÃĐgradÃĐs, le premier item de votre checklist doit impÃĐrativement Être la couleur de fond de fallback (cà d de secours). Il s’agit de la couleur de fond qui sera affichÃĐe si le dÃĐgradÃĐ n’est pas chargÃĐ.
En effet, un navigateur ne comprenant pas les dÃĐgradÃĐs (ex : FF3.6 et IE6 à 9), n’appliquera pas de couleur par dÃĐfaut si on ne lui spÃĐcifie pas. Dans ce cas, vous serez à coup sÃŧr confrontÃĐs à des problÃĻmes d’affichage et de contrastes.
N’oubliez donc jamais de placer un background-color sous peine d’obtenir un rÃĐsultat du mÊme type que la capture ci-dessous.

Utiliser des valeurs relatives
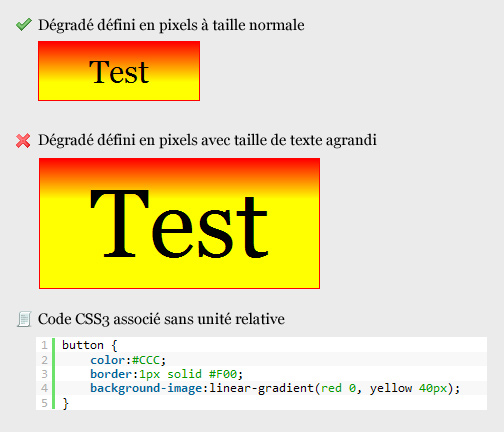
Un internaute n’a ni le mÊme navigateur ni les mÊmes prÃĐfÃĐrences que vous et ne naviguera jamais comme vous sur un site. On ne le dira jamais assez, un site Web est un mÃĐdia flexible. Styler en utilisant des unitÃĐs de grandeurs en pixel, c’est le mal.
Pour survivre à cette torture, vos propriÃĐtÃĐs CSS se doivent d’Être dÃĐfinies avec des unitÃĐs de valeurs relatives : %, em, etc.
Cette bonne pratique s’applique ÃĐgalement au dÃĐgradÃĐs. Si vous les dÃĐfinissez en pixels, vos dÃĐgradÃĐs n’auront plus l’effet escomptÃĐ lors d’un agrandissement de texte par l’utilisateur.

La transparence pour la maintenance
Ne nous le cachons pas, dÃĐfinir des dÃĐgradÃĐs en CSS3, c’est chiant : code complexe à retenir, calibrage hasardeux des couleurs et ajustements à tÃĒtons. C’est pourquoi il existe de formidables outils nous permettant de copier-coller des dÃĐgradÃĐs tout fait, par exemple : Ultimate CSS Gradient Generator de ColorZilla ou CSS3 Gradient Generator de Damian Galarza.
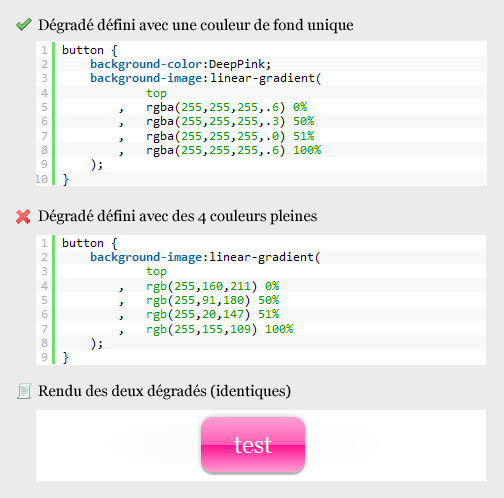
Un axe pour se faciliter les dÃĐgradÃĐs est d’utiliser la transparence de ceux-ci en couplant avec un couleur de fond. Le principe, n’utiliser des dÃĐgradÃĐs que de blanc ou noir vers le transparent qui seront affichÃĐs en sur couche d’une couleur unie.

Cette mÃĐthode se rÃĐvÃĻle particuliÃĻrement utile lorsque des changements de couleurs sont prÃĐvues sur les pseudo-classes visited, hover ou active.

Ce que nos lecteurs en disent :
Vincent
shooo
Les commentaires sont clos.