Le fourvoiement originel
AttirÃĐ par la facilitÃĐ de mise en place de tels gadgets, lâintÃĐgrateur contemporain sâest sournoisement dÃĐtournÃĐ de son ineffable vÃĐritÃĐÂ : Faire du code HTML propre et sÃĐmantique.
HÃĐ oui ! La perversitÃĐ des RIA a poussÃĐ nos intÃĐgrateurs à dissÃĐminer des boutons dâaction au grÃĐ de leurs errements pour pouvoir manipuler des composants interactifs. Or, ces boutons dâaction se rÃĐvÃĻlent Être un pure incarnation virtuelle des aiguilles vaudou plantÃĐes dans la poupÃĐe figurant lâaccessibilitÃĐ.

Toi intÃĐgrateur ! Regarde-moi dans les yeux et dis moi à quoi est destinÃĐe une balise a ! à pointer vers une page externe ou vers un contenu interne à une page
sera ta rÃĐponse. Et en prononçant ces mots tu commenceras à prendre conscience de ton ÃĐgarement.
Dans son souci dâavoir des boutons dâaction rÃĐactifs et tabulables au clavier, lâintÃĐgrateur voyait en la balise a son sauveur. Sophisme ! AveuglÃĐ par lâhabitude et la facilitÃĐ, lâintÃĐgrateur a oubliÃĐ sa mission fondamentale : celle de rÃĐflÃĐchir dâabord à la structuration des donnÃĐesâĶ En reprÃĐsailles, la balise a affublÃĐe dâun diÃĻse orphelin a envoyÃĐ aux oubliettes tous les infortunÃĐs sans-Javascript.
Avec un peu de rÃĐflexion, accordez-moi le fait que la balise a nâest pas faite pour animer des fanfreluches.
Fi de a, mais à prÃĐsent ?
Heureusement, le Glazman Dieu du HTML avait bien fait les choses dÃĻs le dÃĐpart. Au 4ÃĻme jour du HTML, il crÃĐa la balise button et lâinterrupteur fut.
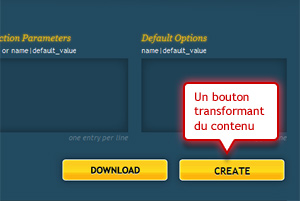
Cette balise button autant utilisÃĐe que nÃĐgligÃĐe voyait en lâarrivÃĐe triomphale des animations Javascript son salut. Que nenni ! Elle fÃŧt cantonnÃĐe à de rares apparitions et ne fÃŧt quâemployÃĐe par de sages architectes. Pourtant, à lâinstar de sa sÅur jumelle, lâadulÃĐe balise input, elle offre les mÊmes possibilitÃĐs :
button type="submit": permet de valider un formulairebutton type="reset": permet de rÃĐinitialiser un formulairebutton type="button": ne fait rien dâautre quâÊtre un bouton

Mais ce nâest pas tout ! La balise button nâest pas auto-fermante comme sa fesse-mathieu de sÅur. Elle peut accueillir en son sein toutes les balises in-line souhaitant se rallier à sa cause.
Son seul dÃĐfaut pourrait rÃĐsider en son physique un peu ingrat. Souvent grise et replette, son apparence sans fard en a effarouchÃĐ plus dâun. Pourtant, il suffit de lâendimancher avec un border:none; background:none pour quâelle soit transfigurÃĐe.
Distinguez lâAjax et les animations
Si les animations faites en Javascript fonctionnent avec des boutons dâaction, ce nâest pas le cas de lâAjax. Lorsque lâon met en place de telles requÊtes, il va de soi que lâon doit partir dâun lien classique. Nulle question de placer des button à brÃŧle-pourpoint.
Le dit Web 2.0
regroupe principalement deux ÃĐlÃĐments : lâAjax et les animations Javascript mais ceux-ci sont bien distincts lâun de lâautre. Un balisage appropriÃĐ serait : a pour lâAjax et button pour les animations.
Quels bÃĐnÃĐfices pour l’accessibilitÃĐÂ ?
Au-delà de donner une structuration plus correcte au contenu HTML, bannir l’utilisation des <a href="#"> va permettre d’amÃĐliorer l’accessibilitÃĐ en plusieurs points :
- Une quantitÃĐ moindre de liens dans la page.
- Des ÃĐlÃĐments toujours tabulables malgrÃĐ le changement de structuration.
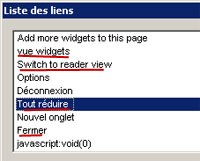
- Une navigation par liste de liens ÃĐpurÃĐe dans une synthÃĻse vocale.

Devenez des parangons dâintÃĐgrateurs
AprÃĻs avoir lu ce pamphlet qui aura â jâespÃĻre â piquÃĐ au vif votre qualitÃĐ dâintÃĐgrateur perfectionniste, de grÃĒce ne commettez plus cette erreur.
Pour celer ce pacte, voici quelques exemples d’<a href="#"> pouvant Être ÃĐvitÃĐ Â :




Ce que nos lecteurs en disent :
Bouctoubou
Rik
Shemu
STPo
Shemu
an.archi
Shemu
Vincent Valentin
Shemu
an.archi
Shemu
Karen
an.archi
Rik
Shemu
StÃĐphane Deschamps
an.archi
Rik
Shemu
Nicolas F.
Cyril
Nicolas Froidure
Daniel, de SeoMix
3rr0r404
Les commentaires sont clos.