Tout le monde a sa petite mĂ©thode pour centrer un site. Personellement, j’utilisais toujours le mĂŞme principe avant que ne survienne le drame…
Mon ancienne façon de procéder consistait à décaler une <div>
conteneur de 50% de la largeur de la fenêtre à partir de la gauche et de corriger ce décalage avec une marge gauche négative de la moitié de la taille de celle-ci. Comme le montre cet exemple de code :
[css] #conteneur { position:relative; left:50%; width:750px; margin:0 0 0 -375px; }
Tout se passait bien avec tout les sites que je rĂ©alisais. Mais le drame arriva sournoisement…
Un jour, un client désirai que son site soit en résolution de 1024px fixe. Soit
, dis-je, puis j’Ă©xecutai ma besogne sans peine. Le site fĂ»t livrĂ©, approuvĂ© et certifiĂ©.
Puis par une journĂ©e ensoleillĂ©e – ce qui est rare ici au Havre – mon client m’appella en catastrophe en s’exclamant que sa secretaire Ă©tait paniquĂ©e ! Et oui, son petit Ă©cran Ă©tait en rĂ©solution 800×600px. Impossible pour elle de naviguer sur le propre site de l’entreprise car elle n’avait pas accès au menu de gauche !
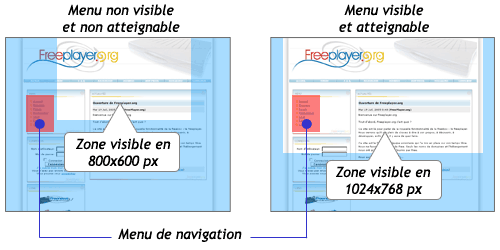
Mise en situation car un petit dessin vaut mieux qu’un long discours :

En effet, que se passe-t-il ? Si la rĂ©solution de la fenĂŞtre du navigateur est infĂ©rieure Ă celle du site, les cĂ´tĂ©s gauche et droit ne sont plus visibles mais surtout le cĂ´tĂ© gauche n’est plus atteignable ! Ceci est dĂ» Ă la marge nĂ©gative replacant le site. La barre de dĂ©filement horizontale apparaĂ®t dans un tel cas mais il est impossible de se dĂ©placer vers la gauche. De ce fait, il est impossible pour un visiteur ayant une rĂ©solution plus faible que celle du site de se mouvoir Ă son grĂ© dans les mĂ©andres de l’information que lui tente de le pourvoyer le site.
Ce drame fit vaciller mon intĂ©gration que je croyais correcte. Mais, c’est en faisant des erreurs que l’on avance ! Je me mis donc Ă la recherche d’une nouvelle mĂ©thode.
Quelques dix minutes plus tard, je me posais la question des marges automatiques. Oui, celles qui se dimensionnent toutes seules et qu’on laisse se dĂ©brouiller tellement elles font ça bien. J’avais dĂ©jĂ essayĂ© au temps jadis de les utiliser pour centrer un site mais en vain. Mais depuis j’ai fait un bon bout de chemin et Ă l’Ă©poque je ne savais pas que les marges automatiques ne marchaient pas si l’Ă©lĂ©ment parent ne possĂ©dait pas de dimensions prĂ©cises.
Etait-ce un Ă©clair de gĂ©nie ?… Non, mais après un Suppr. et quelques tapotements de clavier je codis ceci :
[css] html, body {width:100%;} #conteneur { width:750px; margin:0 auto 0 auto; }
Et lĂ , Ă” miracle de la nature, l’effet escomptĂ© Ă©tait devant mes yeux Ă©bahis. Le site tant sous Firefox que sous Internet Explorer, le site se plaça parfaitement centrĂ© et si la fenĂŞtre est plus petite que le site, le site se place Ă gauche. En voici un exemple (Bon ok, j’ai pas refait un site c’est juste une image).
Une mĂ©thode incroyablement simple par rapport Ă l’ancienne et surtout beaucoup efficace.
Je remercia donc les dieux de la CSS et autre XHTML et mon client, peu conscient de la gravitĂ© du problème existentiel qu’il m’avait posĂ©, fĂ»t satisfait et on ne le revit plus jamais.
NB: Non, il n’y a pas dans ce post de publicitĂ© subliminale pour le formidable outil qu’est le FreePlayer.

Ce que nos lecteurs en disent :
Ju
neak
Shemu
Ju
Shemu
Lego
Ben
MiLoU
Guide
Tellurian
Theolediable
KWHc_
mat
MyMyKuu
Chag
Tony-Coasterrider
Romain
Les commentaires sont clos.