Préparons notre menu dans Photoshop. Dessinez, créez votre menu à votre guise en prenant soin de placer votre création dans un dossier de calques spécifique.

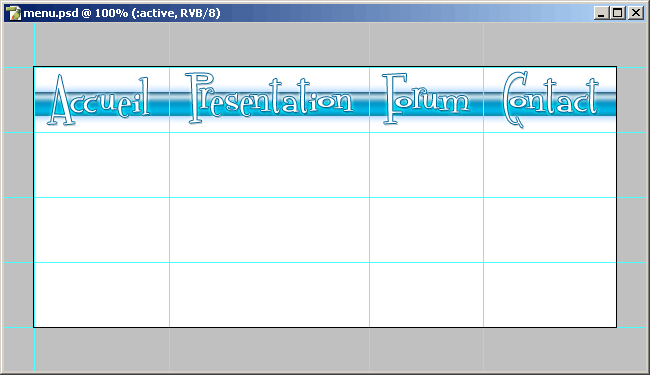
Une fois votre menu créé, tracez les repères (Ctrl+R). Les repères verticaux se placent librement, tandis que les horizontaux doivent être obligatoirement equidistants.

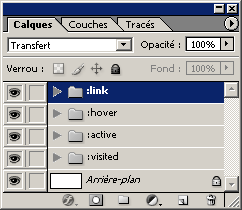
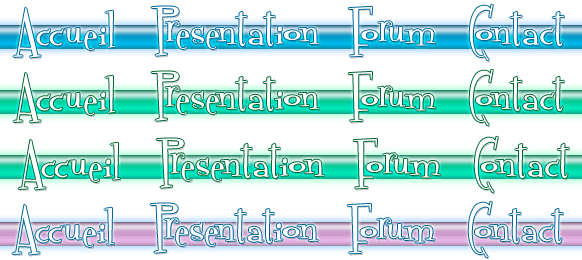
Dupliquez trois fois votre dossier de calques en les renommant (personellement je les nomme suivant leur statut, :link, :visited, :hover et :active) et déplacez chacun des dossiers dans une rangée crée avec les repères.

Cr√©ez chacun de vos effets, d√©placement, surbrillance, apparition d’ic√īne, changement de police, bref tout ce qu’il vous pla√ģt !

Une fois votre menu pr√™t, il faut l’int√©grer !
Il suffit tout d’abord de cr√©er un menu en XHTML simplement :
[html] <ul> <li><a href="test_01.html">Accueil</a></li> <li><a href="test_02.html">Présentation</a></li> <li><a href="test_03.html">Forum</a></li> <li><a href="test_04.html">Contact</a></li> </ul>
Puis, ajoutez des identifiants pour pouvoir agir en CSS et des <span> afin de faire dispara√ģtre visuellement les textes.
[html] <ul id="menu"> <li id="menu_accueil"><a href="test_01.html"><span>Accueil</span></a></li> <li id="menu_presentation"><a href="test_02.html"><span>Présentation</span></a></li> <li id="menu_forum"><a href="test_03.html"><span>Forum</span></a></li> <li id="menu_contact"><a href="test_04.html"><span>Contact</span></a></li> </ul>
Vous voyez donc exactement la même chose que ce que verra un internaute utilisant un navigateur qui ne prend pas en compte les CSS.

Dans le cas présent, nous souhaitons un menu horizontal. Il faut donc redéfinir quelques balises.
Premièrement, effacez les marges automatiques des éléments <ul> et <li>. Passez les <li> en élément block flottant avec une hauteur fixe.
Les liens doivent également passer en type block avec la même hauteur que les <li> afin que le lien recouvre entièrement la surface du bouton.
Personellement j’ajoute souvent des bordures aux √©l√©ments lors de la cr√©ation pour me rep√©rer plus facilement. Ici sur les <li>.
[css] ul#menu { margin:0; } ul#menu li { display:block; float:left; height:65px; margin:0; border:1px solid #F00; } ul#menu a { display:block; height:65px; }
Notre menu se forme petit à petit.

A pr√©sent il est temps d’ins√©rer notre image.
Pour cela, il suffit d’appliquer l’image en fond √† tous les liens puis def√©nir les largeurs exactes de tous les items du menu.
Par la m√™me occasion, on en profite pour faire dispara√ģtre les textes gr√Ęce aux <span>.
[css] ul#menu a { display:block; height:65px; background:url(menu.png) 0 0 no-repeat; } ul#menu span { display:none; } ul#menu li#menu_accueil {width:135px;} ul#menu li#menu_presentation {width:200px;} ul#menu li#menu_forum {width:114px;} ul#menu li#menu_contact {width:133px;}

Positionnons exactement chacun des items. Dans Photoshop, mesurez l’espace √† partir de la gauche de chaque item puis appliquez-la en valeur n√©gative au positionnement du fond.
Rappel : background-position: (distance à partir de la gauche)px (distance à partir du haut)px.
[css] ul#menu li#menu_presentation a:link {background-position:-135px 0;} ul#menu li#menu_forum a:link {background-position:-335px 0;} ul#menu li#menu_contact a:link {background-position:-449px 0;}
A noter : inutile de placer le premier item car le positionnement par défaut est son propre positionnement.
Hop ! chaque item est maintenant positionné !

Maintenant mettons en place la réactivité des boutons.
[css] ul#menu li#menu_accueil a:hover {background-position:0 -65px;} ul#menu li#menu_presentation a:hover {background-position:-135px -65px;} ul#menu li#menu_forum a:hover {background-position:-335px -65px;} ul#menu li#menu_contact a:hover {background-position:-449px -65px;}
Pour l’effet de survol, le positionnement √† partir du haut sera toujours de 65px car on se d√©cale d’un cran pour se situer sur la zone de l’image consacr√©e au :hover.
[css] ul#menu li#menu_accueil a:active {background-position:0 -130px;} ul#menu li#menu_presentation a:active {background-position:-135px -130px;} ul#menu li#menu_forum a:active {background-position:-335px -130px;} ul#menu li#menu_contact a:active {background-position:-449px -130px;}
Pour l’effet au moment du clic, le positionnement √† partir du haut sera toujours de 130px (65px × 2) car on se d√©cale de deux crans pour se situer sur la zone de l’image consacr√©e au :active.
[css] ul#menu li#menu_accueil a:visited {background-position:0 -195px;} ul#menu li#menu_presentation a:visited {background-position:-135px -195px;} ul#menu li#menu_forum a:visited {background-position:-335px -195px;} ul#menu li#menu_contact a:visited {background-position:-449px -195px;}
Pour l’effet au moment du clic, le positionnement √† partir du haut sera toujours de 195px (65px × 3) car on se d√©cale de trois crans pour se situer sur la zone de l’image consacr√©e au :visited.
Attention ! N’oubliez pas de placer vos √©venements dans l’ordre : link, visited, hover puis active (moyen mn√©mo-technique : LoVe HAte).
Et voilà ! Votre nouveau menu top moumoute est prêt !

Ce que nos lecteurs en disent :
an.archi
Shemu
an.archi
Shemu
M0uTe
Shemu
M0uTe
Chmel
robby
Wite
paco
grunchy
grunchy
boudouba
Greg-J
Khalil
sebastien
Les commentaires sont clos.