En ûˋvitant de trop paraphraser, je vais vous dûˋcrire trû´s simplement la mûˋthode mise au point par Jeff Harrell sur son site The Shape of Days pour appliquer des ombres en CSS sur une image. Info dûˋcouverte via CSS Vault.
Le principe est de crûˋer une ombre en appliquant uniquement du style CSS sur l’image sans passer par une <div> superfetatoire ou un filtre inventûˋ par et pour Microsoft. Bref, tout en restant conforme aux normes.
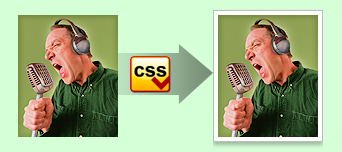
En outre, l’intûˋrûˆt est de garder une image dûˋnuûˋe de toute transformation relative û un visuel. L’image doit ûˆtre uniquement stylûˋe par et pour un design afin de pouvoir ûˆtre rûˋintûˋgrûˋ dans n’importe quel visuel. Le but est donc celui-ci :

Mais je vous laisse lire cet article-qui-tue de Jeff Harrell, en anglais certes, mais trû´s bien illustrûˋ et facile de comprûˋhension.
My contribution to the CSS shadow kerfuffle
En attendant la propriûˋtûˋ box-shadow de CSS3, on passera sur le fait de crûˋer 4 <div> pour rûˋaliser l’effet…

Ce que nos lecteurs en disent :
Ronan
Shemu
Xam
Les commentaires sont clos.