Une des petites nouveautés de Firefox 1.5 est la prise en compte des colonnes CSS. Ainsi via des propriétés CSS propres à Mozilla, il est possible de d’ores et déja découvrir les futures spécifications de CSS3. Vous pouvez également le working draft du W3C concernant les colonnes en CSS3.
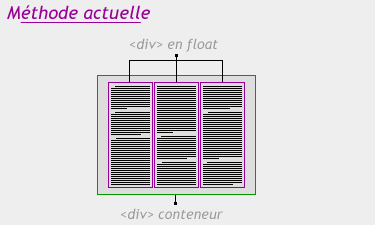
Actuellement, pour créer des colonnes en CSS cela tient plus du rustinage bancal par détournement de style. J’ai déjà vu certaines personnes tentant de reproduire l’effet des colonnes en utilisant plusieurs <div> combinées avec la propriété CSS float. Le résultat peut être satisfaisant mais la flexibilité nulle :

En effet, si l’on veut modifier le texte, il faut repenser l’espace du contenu de chaque colonne afin de tomber à nouveau juste. Au final, une très mauvaise méthode.
Pour pallier à ce problème il est prévu dans les CSS3, entre autres, les propriétés suivantes :
- column-count : nombre ou auto ou inherit
- Nombre de colonnes.
- column-width : nombre ou auto ou inherit
- Tailles des colonnes.
- column-gap : longueur ou pourcentage ou inherit
- Espacement entre les colonnes.
- column-rule : taille de bordure, style de bordure et couleur
- Règles sur les colonnes.
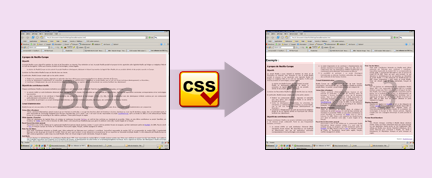
Ces propriétés CSS permettent à un bloc classique de se mettre en forme en colonnes, comme ceci :

Il est possible de recréer cet effet avec Firefox 1.5 avec les propriétés -moz-column-count, -moz-column-gap et -moz-column-width comme vous pouvez le voir dans cet exemple.
En appliquant, le style suivant à une <div> contenant un bloc de texte balisé ou non, vous obtiendrez un texte sur trois colonnes de hauteur égales et l’écart entre les colonnes sera de 2em.
[css] #conteneur { -moz-column-count:3; -moz-column-gap:2em; }

Ce que nos lecteurs en disent :
doOk
krek
generateur de pages
Les commentaires sont clos.