Du fignolage graphique
Tout dâabord, le logo. MÊme sâil ne paraÃŪt pas diffÃĐrent, je lâai rÃĐ-ÃĐquilibrÃĐ car il faut avouer quâil avait ÃĐtÃĐ fait un peu à lâarrache. Et surtout jâen ai profitÃĐ pour mâen faire une version vectorielle bien propre.
Sur celui-ci jâai ÃĐgalement retravaillÃĐ la police ÂŦ HamburgerHeaven Âŧ car malgrÃĐ que la police me plaise certains dÃĐtails me faisait tiquer, notamment la lettre ÂŦ e Âŧ ou les espacements non rÃĐguliers dans les boucles. Tout ça mâa valu un petite expÃĐrience trÃĻs enrichissante avec FontForge.

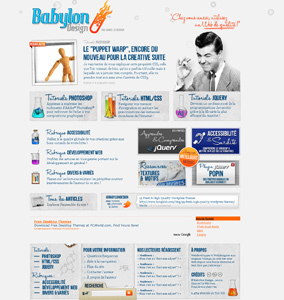
Sinon jâespÃĻre que vous aurez remarquÃĐ que le design du site a changÃĐ ! Ici, jâai commencÃĐ en avril 2010, mais bon, jâai fait une pause de mai à novembreâĶ
Jâavais optÃĐ depuis longtemps pour un style vintage en pensant Être original mais aujourdâhui câest la grande mode. Tout les nouveaux sites qui sortent tapent dans le vintage ! Tant pis pour moi, jâavais quâà Être plus rapideâĶ
Dans cette refonte graphique, jâai voulu offrir une vraie page dâaccueil et non plus un listing de billets. En effet, mÊme si Babylon Design est sur une plateforme de blog, celui-ci nâen ai pas vraiment un.

Aussi je me suis bien amusÃĐ Ã faire mes petites fioles qui me servent d’icÃīnes pour les diffÃĐrentes catÃĐgories. Je souhaitais les faire entiÃĻrement dans IllustratorÂŪ mais rien à faire je suis plus à l’aise dans PhotoshopÂŪ pour faire du vectoriel. Le monde à l’envers !
![]()
En bonus les captures des anciennes versions 8, 7 et 6. Et grÃĒce à Wayback Machine des captures partielles des versions 5, 4 et 3.
Du HTML5 & CSS3
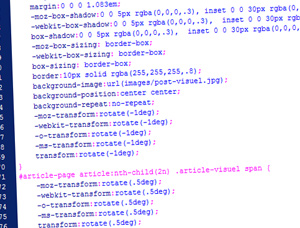
Pour lâintÃĐgration, je me suis jetÃĐ directement dans le HTML5 et CSS3 sans trop rÃĐflÃĐchir. Pour moi, câÃĐtait lâoccasion de tester en situation rÃĐelle toutes ces nouveautÃĐs.
Jâai ÃĐtÃĐ vraiment emballÃĐ par le display:box, le box-orient, le box-sizing ou encore le box-ordinal-group, câest tout simplement gÃĐnial ! Par contre plus dur fÃŧt la chute lorsque jâai vu les rendus dans IE ou encore Safari.
MalgrÃĐ le fait que je ne mâÃĐtais imposÃĐ quâun rendu minimum lisible sous IE6, là cela devenait carrÃĐment un inextricable bourbier. Exit donc mes belles propriÃĐtÃĐs CSS dâaffichage toutes neuves et re-bonjour les float.
Bref, je vous conseille tout de mÊme de jeter un Åil aux articles de JÃĐrÃĐmie Le modÃĻle de boite flexible en CSS 3
et de RaphaÃŦl Osez HTML5 et CSS3 !
.

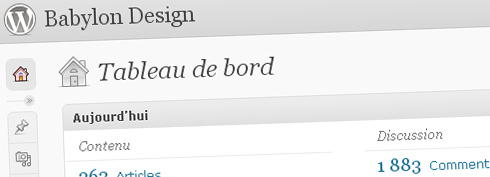
De DotClear 1 Ã WordPress 3 : le Grand Canyon
Câest invisible et pourtant, câest là 90% du boulot. Import de donnÃĐes, injection de rÃĐsidus de plugin Dotclear, reformatage de l’arborescence des fichiers et images, etc. Je suis lessivÃĐ !
Si je me souviens bien, j’ai fait une premiÃĻre tentative pour passer sur WordPress il y a bien 4 ans mais devant la difficultÃĐ et surtout le peu de solution pour garder mes URL fonctionnelles, j’ai abandonnÃĐ.

Cette fois ci, c’ÃĐtait l’occasion ou jamais mais rÃĐsultat ça pique les doigts.
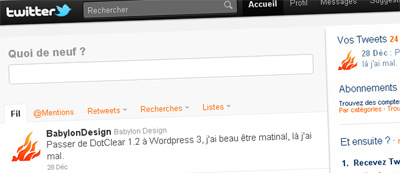
Un Twitter dÃĐdiÃĐ pour le site
Toujours dans l’optique de sÃĐparer le site et ma propre et valeureuse personne, j’ai crÃĐÃĐ un compte Twitter dÃĐdiÃĐ.
C’est pour moi l’outil idÃĐal car je peux partager mes bonnes trouvailles sans avoir besoin de poster un billet fastidieux sur le site.
Donc, retrouvez ici @Babylon Design sur Twitter et si vous souhaitez suivre ma vie passionnante c’est par ici : @shemuuu sur Twitter ou sur mon blog 9h21.net.

à part çÃ
- J’ai boulÃĐ mon forum oÃđ je rÃĐpondais sous 3 mois
- FusionnÃĐ deux catÃĐgories
- BalardÃĐ la page des liens
- URL RewritÃĐ Ã fond les ballons
- et mÊme scriptÃĐ sous Photoshop
Bref, j’attends vos critiques constructives et j’espÃĻre que cette version vous plaira. Et surtout j’ai l’espoir d’Être un peu plus actif dans les billets publiÃĐs grÃĒce à cette plateforme plus conviviale.
Ah ! J’allais oublier ! Bonne annÃĐe 2011 !

Ce que nos lecteurs en disent :
Christophe C
Samuel Le Morvan
Chris
la gouille
Clot
Julie Franck
Kaes
Crunch
Virginie
STPo
Samuel Le Morvan
@Marion
Corinne
StÃĐphane Deschamps
thazhok
Finalclap
Les commentaires sont clos.