PossibilitÃĐs de mettre plusieurs images de fond
Et oui, ce sera possible ! Pour cela il faudra dans les propriÃĐtÃĐs sÃĐparer les valeurs par des virgules comme dans l’exemple ci-dessous :
[css] background-image: url(a), url(b), url(a), url(b), url(a); background-position: top, right, bottom, left, center; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat;
background-clip : border ou padding
DÃĐtermine si le fond avance jusqu’à la bordure ou pas. Si la valeur est padding, le fond est coupÃĐ au bord du padding et le fond de la bordure est transparent. Si la valeur est border, le fond avance à la bordure.
background-origin : border ou padding ou content
DÃĐtermine comment le background-position sera calculÃĐ. Avec la valeur padding, la position relative au bord du padding (« 0 0 » sera le coin gauche supÃĐrieur de la bordure du padding et « 100% 100% » sera le coin infÃĐrieur). La valeur border signifira que la position sera relative à la bordure, et la valeur content relative à la dÃĐlimitation du contenu.
background-size : taille
DÃĐterminera la taille de l’image de fond. Dans la taille, nous pourrons ÃĐcrire par exemple la valeur « 15px » qui aura pour effet de redimensionner la taille de l’image à 15px par 15px.
background-break : bounding-box ou each-box ou continuous
Concerne les sauts de pages en cas d’impression.
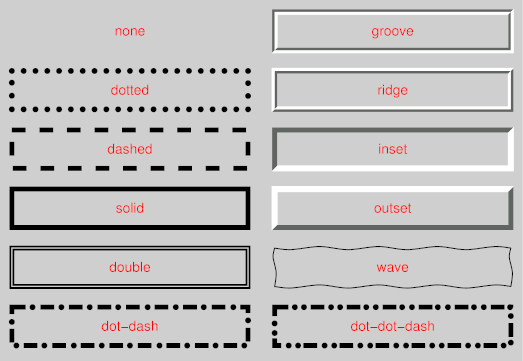
border-style
Dans cette propriÃĐtÃĐ dÃĐjà existante, de nouvelles valeurs seront implÃĐmentÃĐes notamment wave, dot-dash et dot-dot-dash.
Illustration du W3C

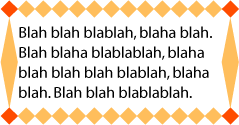
border-image
Permettra d’appliquer une image en guise de bordure. Sa mise en place sera quelques peu compliquÃĐe car elle necessite de procÃĐder à quelques petits calculs.
Ainsi une image telle que celle-ci :
Illustration du W3C

AppliquÃĐe en border-style donnera celà :
Illustration du W3C

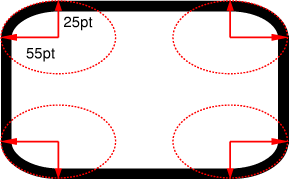
border-radius : taille
Permettra d’arrondir les angles des bordures. Exemple :
Illustration du W3C

border-break
Concerne les sauts de pages en cas d’impression.
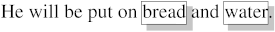
box-shadow
Permettra de crÃĐer une ombre sur un ÃĐlÃĐment.
Illustration du W3C

Retrouvez le document original sur le site du W3C Ã cette adresse : http://www.w3.org/TR/2005/WD-css3-background-20050216/

Ce que nos lecteurs en disent :
Monique
yoDa
Edmond
robby
Richard
petitajt
an.archi
Tito
speedylol
yann
alex
Shemu
matine44
Les commentaires sont clos.