Le W3C détaille font-size-adjust dans le CSS Fonts Module Level 3 : comment il est calculé ? quel est son but ? Pourtant cela peut paraître assez obscur surtout pour les non-anglophones.
Pour donner une définition minimaliste, cette propriété assure une bonne lisibilité lorsque les polices de secours sont utilisées.
Allô ? Police secours !?
Un petit rappel de ce qu’est une police de secours. Lorsque l’on applique une police en CSS, on fait appel à la propriété font-family, par exemple :
#foo {
font-family:Verdana, Arial, Helvetica, sans-serif;
}En français cette instruction signifie :
- Appliquer à l’élément dont l’identifiant est
foo
la police Verdana; - Si Verdana n’est pas disponible sur la machine de l’internaute, appliquer la police Arial;
- Si Arial n’est pas disponible sur la machine de l’internaute, appliquer la police Helvetica;
- Si Helvetica n’est pas disponible sur la machine de l’internaute, appliquer une police générique
sans-serif
(sans empattements).
Dans l’instruction les polices Arial, Helvetica et la famille sans-serif sont appelées des polices de secours.
Une différence de taille
Comme il faut de tout pour faire un monde typographique, chaque police d’écran a un rendu qui lui est propre. C’est-à -dire, qu’une lettre de 10em en Arial ne fait pas la même taille qu’une lettre de 10em en Georgia.
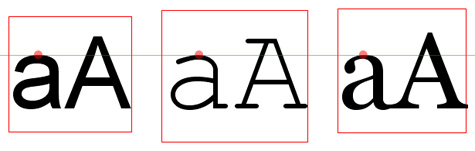
Pour illustrer cette différence, j’ai tracé – bien innocemment – un trait au niveau du haut de la lettre a
en Arial minuscule. On s’aperçoit qu’en Courrier New et en Georgia la même lettre est plus petite alors que l’on utilise la même taille de police.

En terme typographique, la hauteur d’x
est différente suivant les polices d’écran.
Hauteur d’x chez les esthètes
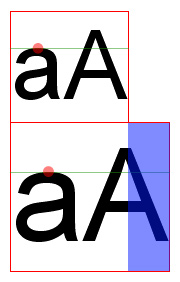
Pour pallier cette différence, appliquer la propriété font-size-adjust va avoir pour effet de mettre à echelle toutes les polices en standardisant la hauteur d’x. Ainsi les minuscules de toutes les polices feront la même hauteur.

Reste à définir la bonne valeur à trouver.
Tâtons tiens !
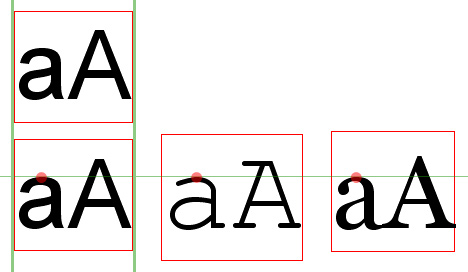
En comparant un même texte avec et sans l’application de font-size-adjust on constate qu’avec une même taille de police définie la taille de rendu à l’écran est différente.

Il faut donc trouver la bonne valeur de font-size-adjust afin qu’avec et sans celle-ci le rendu soit le même. Et pour la trouver, pas d’autres solutions que d’y aller à tâtons ou alors de passer par un analyseur/calculateur de polices installées.
Votre fonte est ajustée, c’est juste ?
Une fois tous vos réglages réalisés vous êtes assurés qu’en cas d’utilisation de polices de secours le rendu de votre page sera toujours aussi lisible !

À noter : font-size-adjust égalise la hauteur d’x mais pas la largeur d’x.
Le cheval de CSS3
À l’approche de la sortie de CSS3 (en 2032 optimistement), l’utilisation de polices non standard commence à pulluler. Or, suivant la prise en compte ou non de @font-face par les navigateurs, les mises en pages vont exploser !
Dans cette optique, font-size-adjust va devenir vital pour assurer des rendus corrects sur les navigateurs qui ne prendront pas en compte les @font-face.
Pour conclure, si en bon intégrateur vous êtes adeptes de la dégradation gracieuse, adoptez font-size-adjust dès aujourd’hui !

Ce que nos lecteurs en disent :
Jerry Wham
Audesou
Florent V.
Falafel65
Claude
Richard, Leeds
Les commentaires sont clos.