Cet article traine depuis belle lurette dans mon escarcelle et je le pensais has-been avec l’arrivÃĐe de @font-face. Mais l’usage de cette technique CSS3 ÃĐtant restreinte aux polices gratuites, je vois encore et toujours fleurir des images textes dÃĐcoupÃĐes à la hache.
Et en 2011, va falloir que ça cesse !
Nul n’est censÃĐ ignorer la loi de la police
Le tort est de dÃĐcouper du texte comme on dÃĐcoupe des photos, or cela n’a rien à voir. Lorsque l’on dÃĐcoupe une photo, on rogne pour ne plus avoir d’espace blanc ou vide. Pour un caractÃĻre typographique l’espace autour de lui-mÊme est indispensable car il fait partie de son anatomie.

L’intÃĐgrateur peu soucieux de la typographie, et qui en veut viscÃĐralement à tous ces salauds de designers qui lui balancent quotidiennement des PSD bordÃĐliques de 150Mo, se venge inconsciemment en amputant sauvagement les jambages et en ÃĐgrugeant le rythme vertical du design.
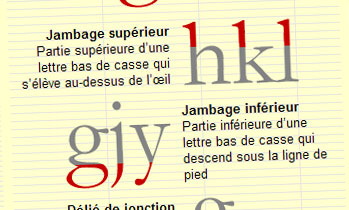
Lorsque l’on dÃĐcoupe du texte, il est nÃĐcessaire de conserver l’espace pour les jambages infÃĐrieurs et supÃĐrieurs mÊme si ceux-ci ne sont pas utilisÃĐs. En effet, si l’on dÃĐcoupe un texte sans jambages à ras (ex: « coucou maman ») les espacements entre les paragraphes prÃĐcÃĐdents et suivants sont faussÃĐs. Malheureusement, ces espacements irrÃĐguliers sont frÃĐquemment compensÃĐs par des marges ajustÃĐes au pifomÃĻtre.

Par consÃĐquent, si le wording d’une image texte change, les espacements ÃĐgalement. Les marges rustines cassent et le rythme vertical explose.
Ma technique du « Ãq »
Pour dÃĐcouper proprement mes images textes, je vous partage ma petite routine qui me permet rogner correctement.
Avant de recadrer, j’ajoute les deux lettres « q » et « Ã » (alt + 144). Le « q » prends la place du jambage infÃĐrieur et « Ã » le supÃĐrieur plus l’accent ÃĐventuel. Je rogne une premiÃĻre fois avec ces deux lettres supplÃĐmentaires pour obtenir mon espace vertical puis je les supprime et je rogne horizontalement.
Si ce n’est pas clair, voici une petite vidÃĐo explicative :
GrÃĒce à ma petite manipulation, les images textes sont toujours propres et soyeuses. Peu importe que mon wording change, mon rythme vertical est toujours respectÃĐ !
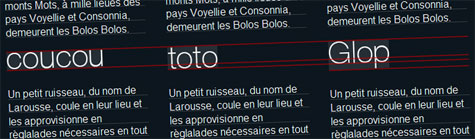
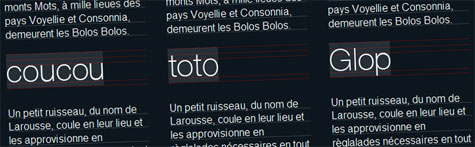
DÃĐmo de bons et mauvaises dÃĐcoupes d’images textes

La polyvalence de l’intÃĐgrateur toujours en question
Ce problÃĻme que j’ai souvent constatÃĐ rÃĐvÃĻle une fois de plus l’indispensable curiositÃĐ de l’intÃĐgrateur. Il doit entre autres s’intÃĐresser un minimum au design et par consÃĐquent à la typographie.
Photoshop ne doit pas Être assimilÃĐ Ã sa simple fonctionnalitÃĐ Image > Rognage, mais c’est souvent le cas.
Si je peux donner un conseil gÃĐnÃĐral aux intÃĐgrateurs, faites vos propres PSD de dÃĐcoupes et d’images textes. Ãa vous fera gagner du temps et de l’ÃĐnergie.

Ce que nos lecteurs en disent :
Gl0ubI
Nico
G.Crofte
Les commentaires sont clos.