
- Ouvrez un nouveau document avec un fond noir.
- Ici les dimensions réelles de mon exemple sont 800×200 px.
- Puis appliquez le filtre Rendu > Halo avec une Luminosité de 120% et un objectif de 50-300 mm (zoom).

- Appliquez ensuite le filtre Esquisse > Chrome avec les paramètres Détail : 10 et Lissage : 0.

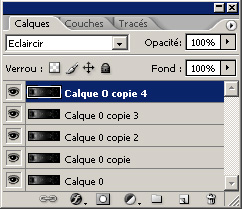
- Double cliquez sur l’aperçu du calque intitulé Arrière-Plan et cliquez sur « OK » pour convertir le calque de fond en calque normal.
- Passez le calque en mode Eclaircir.
- Puis dupliquez celui-ci quatre fois (Ctrl + J).

- Puis, respectivement, appliquez à chacun des calques dupliqués le filtre Déformation > Onde.
- A chaque application du filtre, pressez le bouton Phase initiale aléatoire autant de fois que vous le désirez pour obtenir un effet d’onde différent à chaque fois.
- Surtout, ne répétez pas l’effet en pressant les touches Ctrl+ F.
- Finalement applatissez les calques (Ctrl + Maj + E).

- Pour donner un peu de relief, appliquez à votre création une Image > Réglages > Luminosité/Contraste de +30/+30.
- Puis, pour un effet bleuté, appliquez une Image > Réglages > Teinte/Saturation de Teinte 205, Saturation 100, et Luminosité 0 en ayant au préalable coché la petite case « Redéfinir ».

- Pour l’effet de lumière, il faut d’abord appliquer le filtre Atténuation > Flou Gaussien d’un rayon de 3px.
- Puis, rattrapez l’effet en sélectionnant Edition > Estomper Flou Gaussien (Ctrl + Maj + F) en paramètrant une opacité de 100% en mode Eclaircir.
- Et voilà , l’effet est vraiment sympa !

Libre à vous, maintenant, de travaillez un peu plus l’effet.

Ce que nos lecteurs en disent :
antiz
Shemu
r
mathieu
DarK.SaSuke
Hinata-sama
Stelloudu44
Antoinetek
mooo04
Shemu
Pyrra2000
Snake
oxysyle
âdmiX
Johnny
Dray
40-12designer
yasoft
PrYsMax
Kyuu
Chouby'z
Diabler
fixs
fixs
foncouxvinc@hotmail.com
Katal
skype
skype
Sarrek
jmt21mars
Alain Grinbaum
Alain Grinbaum
antrax
Maxime
Antoine
Ellen
flo2929
djam
namos
bobmartien
Les commentaires sont clos.